개발자의 삽질
[iOS] UIScrollView 를 이용해 세로로 스크롤을 해보자 본문
https://developer.apple.com/documentation/uikit/uiscrollview?language=objc
Apple Developer Documentation
developer.apple.com
iOS 를 개발하면서 스크롤뷰를 처음 맞닥드릴때 조금 당황했다.
그리고 다음에 다시 만들려고 하면 또 헷갈린다.
이참에 정리 좀 하고 지나가자
본격적으로 UIScrollView를 이용해 세로 스크롤을 구현하기 전에 들어가기 전에
공식문서 좀 뒤적거리면서 어떤 녀석인지 부터 알아보고 가자.
UIScrollView
- 담고 있는 뷰를 스크롤과 줌을 가능하게 한다!
- UIScrollView 는 여러 UIKit 클래스들의 superclass 이다.
- 스크롤뷰는 컨텐츠 뷰의 크기에 맞게 작아지거나 커진다.
- 자신의 프레임안에 컨텐츠를 두며 일반적으로 어플리케이션의 주 윈도우와 동일하다. (아니어도 됌)
- 스크롤뷰는 손가락의 움직임을 추적하며 움직임에 따라 화면의 원점을 조정한다.
- 스크롤뷰 자체는 아무것도 그리지 않으며, 오직 가로 세로 위치 indicator 만 그려준다.
- 스크롤뷰는 언제 멈춰야 할지 알아야 하기 때문에 컨텐츠의 크기를 반드시 알아야 한다.
- 스크롤뷰는 스크롤 뿐만 아니라 Zoom, Pan 이 가능하다. (Pan 이란, 손가락을 화면에서 떼지않고 움직임을 의미한다.)
대충 이정도가 된다. 공식문서에 좀 더 많은 얘기가 있으나
이 정도만 알아도 충분할 것 같다.
그럼 이제 구현을 해보자!
세로 스크롤 만들기
먼저 스토리 보드에 ViewController 하나를 추가하고
스크롤뷰 하나를 추가하자. 이 때, superView의 trailing, leading, bottom, top 에 붙혀주고 contant = 0 으로 설정한다.
크기도 Safe Area를 제외한 나머지 화면에 맞게끔 키워줍니다.

그러면 당연히 위에서 처럼 빨간 에러가 뜬다.


왜 이런 에러가 뜨는 걸까?
아까 위에서 스크롤뷰는 컨텐츠 뷰의 사이즈가 필요하다고 했다.
그러나 아직 스크롤뷰 내에는 어떠한 컨텐츠도 없기 때문에 사이즈를 특정할 수 없다.
한가지만 더 보자!
ScrollView 를 보면 뜬금없는 것이 2개 생겼다.
Content Layout Guide
Frame Layout Guide
https://developer.apple.com/documentation/uikit/uiscrollview/2865772-framelayoutguide?language=objc
다시 공식 문서로 한번 가서 뒤적거려 보자!
Content Layout Guide
The layout guide based on the untranslated content rectangle of the scroll view.
Use this layout guide when you want to create Auto Layout constraints related to the content area of a scroll view.
Frame Layout Guide
The layout guide based on the untransformed frame rectangle of the scroll view.
Use this layout guide when you want to create Auto Layout constraints that explicitly involve the frame rectangle of the scroll view itself, as opposed to its content rectangle.
ㅋㅋㅋㅋㅋ 영어다! 그래서 무슨 말이냐?
Content Layout Guide 는 컨텐츠의 크기에 따라 자동으로 조절해준다는 것이다!
Frame Layout Guide 는 컨텐츠의 크기와 상관없이 스크롤 뷰 그 자체의 네모 프레임을 지정할 때 사용하는 것이다.
즉, Frame Layout Guide 가 창문의 창이라면 Content Layout Guide 는 창문을 통해서 바라보는 세상을 의미한다!
창문 밖 세상은 어떻게 보냐에 따라 달라지지 않는가? 그러나 창문의 크기는 바뀌지 않는다
이제 ContentView 를 추가하자
View 를 추가하고 이름만 ContentView로 바꾼 것이다.
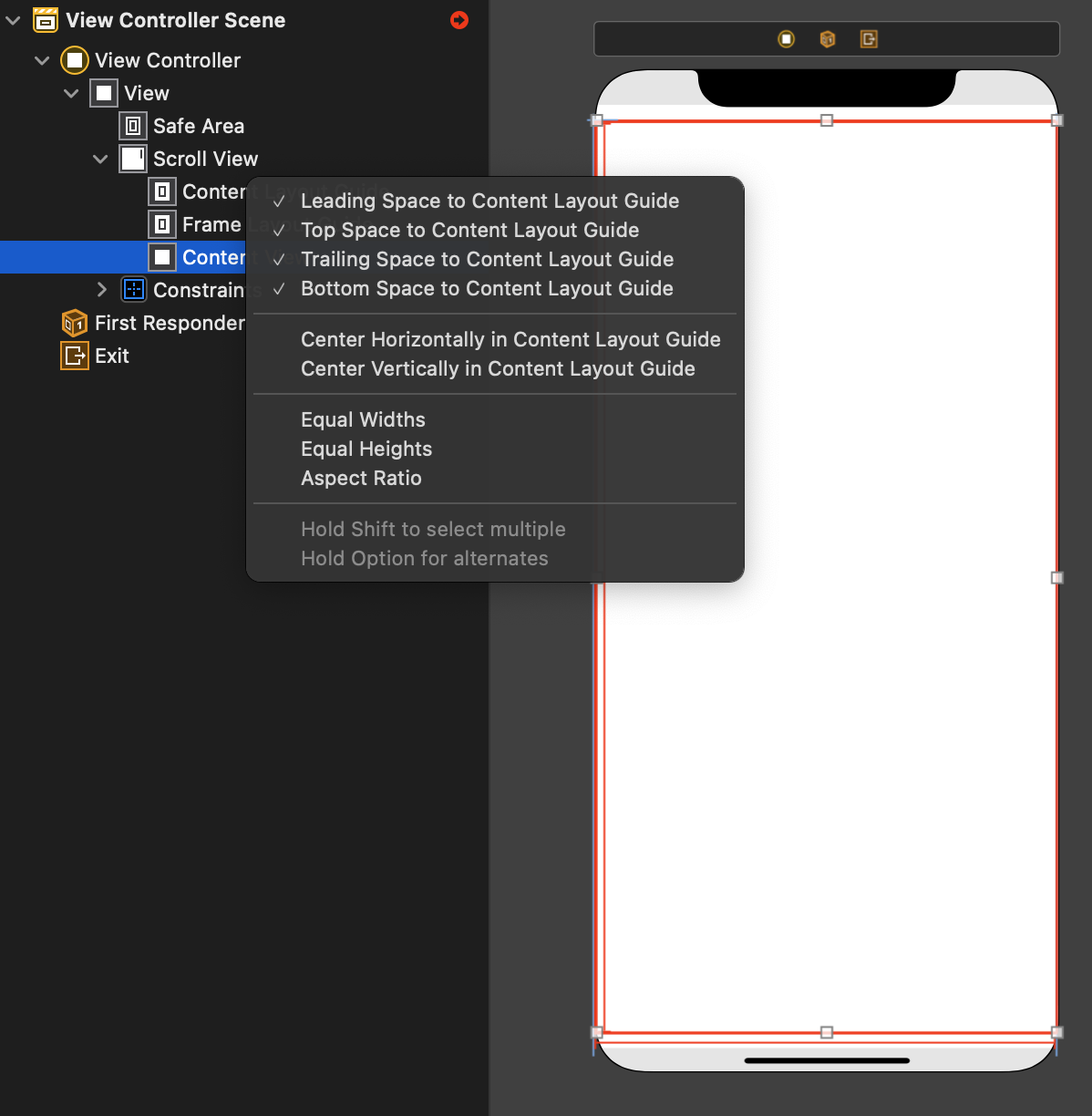
ContentView 를 control 을 누르면서 Content Layout Guide 에 드래그 하면 constraint 적용이 가능합니다.
이 때, shift 를 누르면 여러 개를 동시에 적용할 수 있습니다.
아래 사진과 같이 Leading, Top, Trailing, Bottom 모두 설정해줍니다.
constant 는 모두 0 으로 설정해줍니다.
크기도 Safe Area를 제외한 나머지 화면에 맞게끔 키워줍니다.
그러나 이렇게 해도 여전히 ContentView 의 정확한 크기를 알 수 없기 때문에 경고가 뜨게 됩니다.

ContentView 의 사이즈를 알려주자!
이번 ContentView 의 경우 가로 크기는 변하지 않는다. 사실 당연하다 세로로 스크롤링을 하기 때문에.
따라서 가로 크기는 정적으로 세로 크기는 동적이어야 한다.
가로 크기 부터 보자면
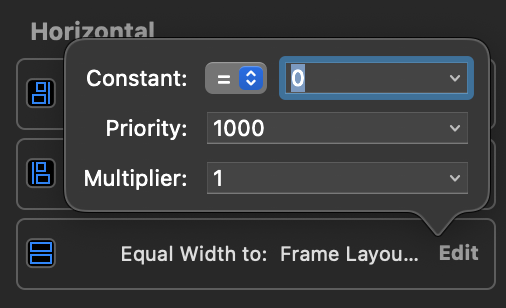
ContentView 의 가로를 Frame Layout Guide 와 동일하도록 설정한다.
control 누른채로 드래그 앤 드롭해서 Equal Widths 를 한다.
혹시 아직 가로 크기가 같지 않은가? 그렇다면 multiplier 가 1이 아닌 것이다.
아래와 같이 Multiplier 가 1 이어야 한다.

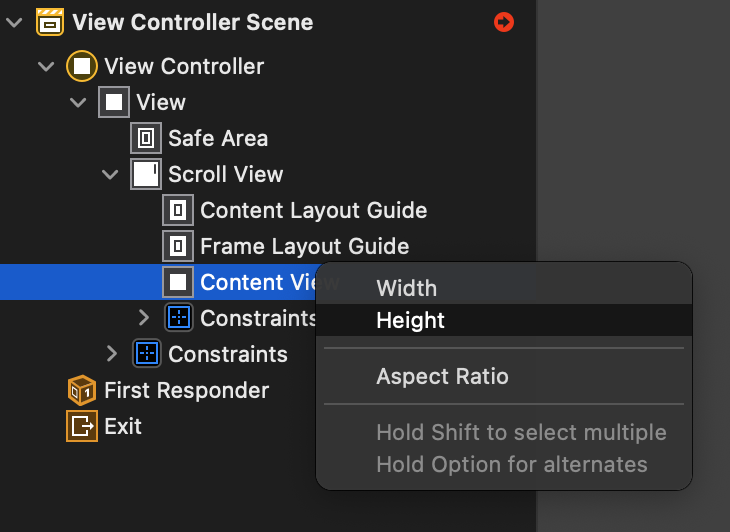
이제 세로를 보자
이전에 말했듯이 세로는 동적으로 변한다.
ContentView 의 세로 크기를 정하기 위해 control 을 눌러 자기 자신의 height 를 준다.

이렇게만 주면 아직 끝이 아니다.
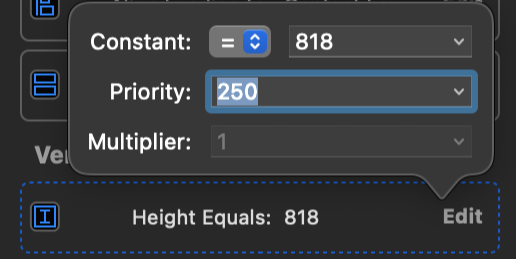
에러는 사라졌지만 ContentView 의 세로 크기가 고정이 되어버린다.
다시 말하자면 세로의 크기는 동적으로 변해야 한다.

Constant 값은 그대로 두지만 Height Constraint 에서 Priority 를 250 으로 낮춘다.
사실 현재 기존 1000 보다만 낮아도 문제는 없을 것이다.
이렇게 되면 ContentView 의 세로는 동적으로 변할 것이다.
그럼 이제 확인을 해보자!
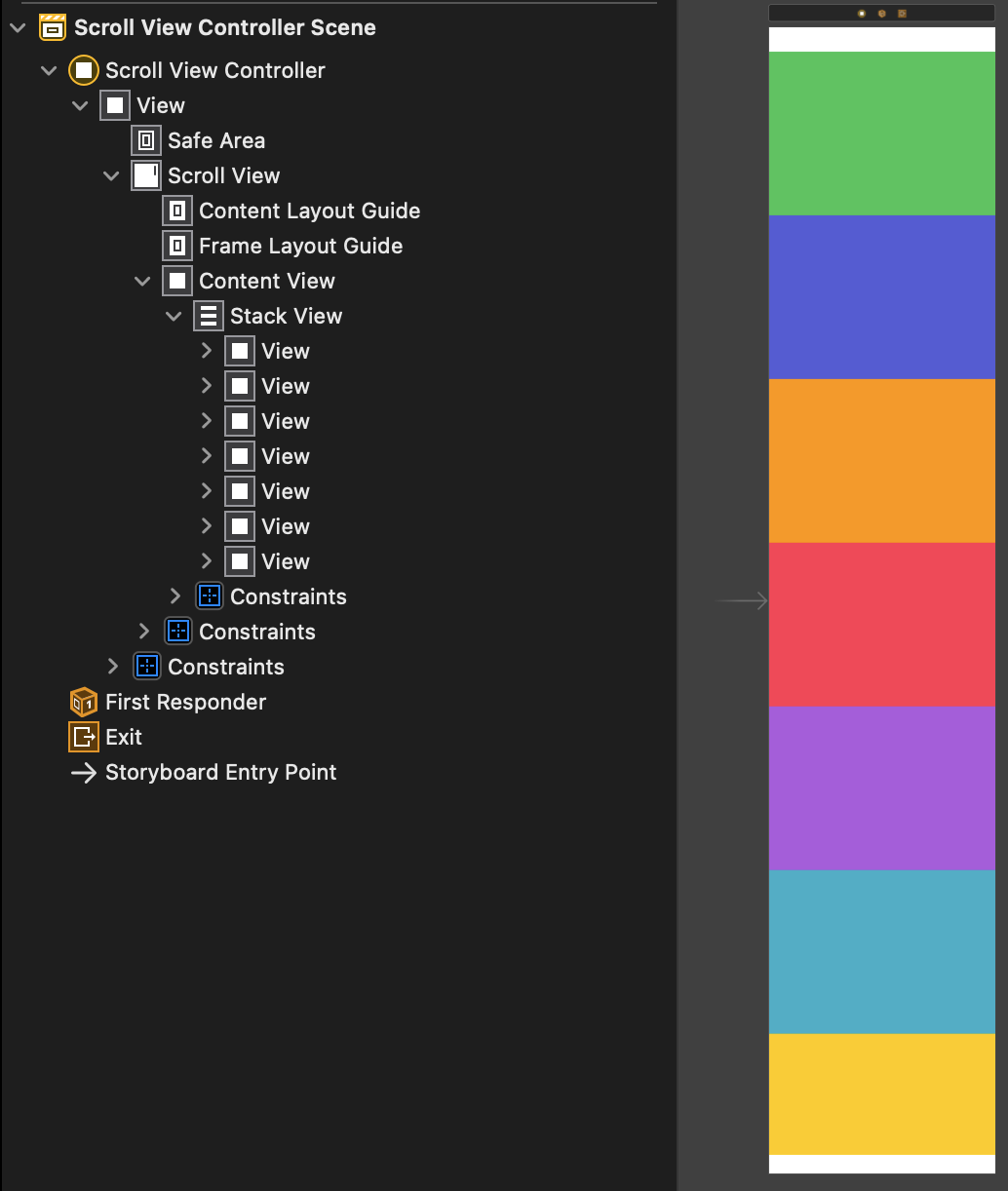
확인을 위해 Vertical Stack View 를 사용해보자
Content View 안에 Vertical Stack View 를 넣는다.
Stack View 의 Constraint 은 SuperView 인 Content View 의 leading, trailing, top, bottom 모두 설정하고 constant = 0 이다.
그리고 여러 개의 View 를 Stack View 안에 넣자!
View 의 height 는 반드시 고정값으로 준다. 여기선 250 을 주었다.
그렇게 하면 아래와 같은 모습을 보인다.

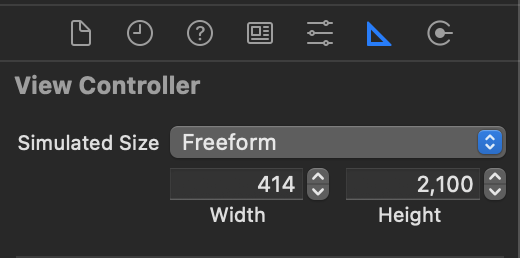
View Controller 의 Size 가 너무 작으면, Simulated Size 를 Freeform 으로 바꾸고 원하는 값으로 height 를 키운다.

빌드를 하면 아래와 같은 모습을 보인다.

'iOS' 카테고리의 다른 글
| [iOS] URLSession 을 이용한 네트워킹 (0) | 2022.01.12 |
|---|---|
| [iOS] UIImageView 를 터치할 수 있게 해보자! (Tap Gesture Recognizer) (0) | 2021.12.29 |
| [iOS] 탭바 사용하기 - UITabBarController (0) | 2021.12.18 |
| [iOS] 협업시에 필요한 프로비저닝, 인증서 생성하기 - 2 (0) | 2021.12.08 |
| [iOS] 협업시에 필요한 프로비저닝, 인증서 생성하기 - 1 (1) | 2021.12.05 |




