개발자의 삽질
[iOS] UIImageView 를 터치할 수 있게 해보자! (Tap Gesture Recognizer) 본문
https://developer.apple.com/documentation/uikit/uiimageview
Apple Developer Documentation
developer.apple.com
이번 포스팅에서는 UIImageView에 대해서 알아보는 시간은 아니다.
UIImageView에 대해 알아보기보다는 UIImageView에 어떻게 터치할 수 있게 만드는지 알아보자!
근데 한 가지 궁금할 수 있다.
어? 그냥 IBAction을 만들어주면 되지 않을까?
결론부터 말하자면 안된다! UIImageView 를 대상으로 IBAction을 생성할 수 없다.
일단 위의 공식 문서를 읽어보자.
읽다보면 아래의 소제목을 볼 수 있다.
Responding to Touch Events
Image views ignore user events by default. Normally, you use image views only to present visual content in your interface. If you want an image view to handle user interactions as well, change the value of its
isUserInteractionEnabled property to true. After doing that, you can attach gesture recognizers or use any other event handling techniques to respond to touch events or other user-initiated events.
이미지 뷰는 기본적으로 사용자 이벤트를 무시한다. 일반적으로, 당신은 인터페이스상에서 눈에 보이는 콘텐츠를 보이기 위해 이미지 뷰를 사용한다. 만약 이미지 뷰로 하여금 사용자 인터렉션을 가능하게 한다면, 이미지 뷰의 isUserInteractionEnabled 프로퍼티 값을 true로 설정하면 된다. 그 후에, 당신은 gesture recognizer, 또는 이벤트를 다루는 다른 기법을 사용해서 사용자의 터치 이벤트나 사용자의 다른 이벤트에 반응하게 하면 된다.
공식 문서에서도 나왔듯이, 이미지 뷰에는 gesture recognizer 를 사용하거나 이벤트를 다루는 다른 방법을 사용해야 한다.
따라서 이번 글에서는 gesture recognizer 를 이용해서 이미지 뷰 터치를 해보자.
먼저 레이아웃을 아래와 같이 만들어보자.
이미지 뷰와 라벨이 각각 하나씩 있다.
이미지는 아무거나 상관이 없다

이제 만든 레이아웃에 Tap Gesture Recognizer 를 삽입하자.
그냥 위에 있는 그림과 같은 위치로 두면 된다.

이제 Tap Gesture Recognizer 를 이미지 뷰와 연결해주자.
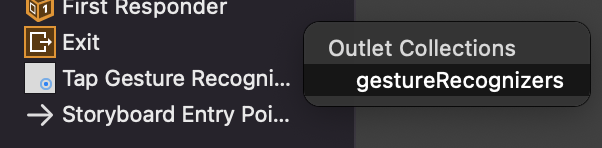
이미지 뷰에서 control 을 누른 채로 마우스를 이용해 Tap Gesture Recognizer를 클릭한다면
아래와 같은 경우가 보이고 하나 밖에 없는 경우를 클릭해준다.

아직 끝나지 않았다.
위의 공식문서에서 말했듯이 이미지 뷰가 user interaction을 허용해야 한다.
그러면 이제 이미지 뷰를 클릭해보자.
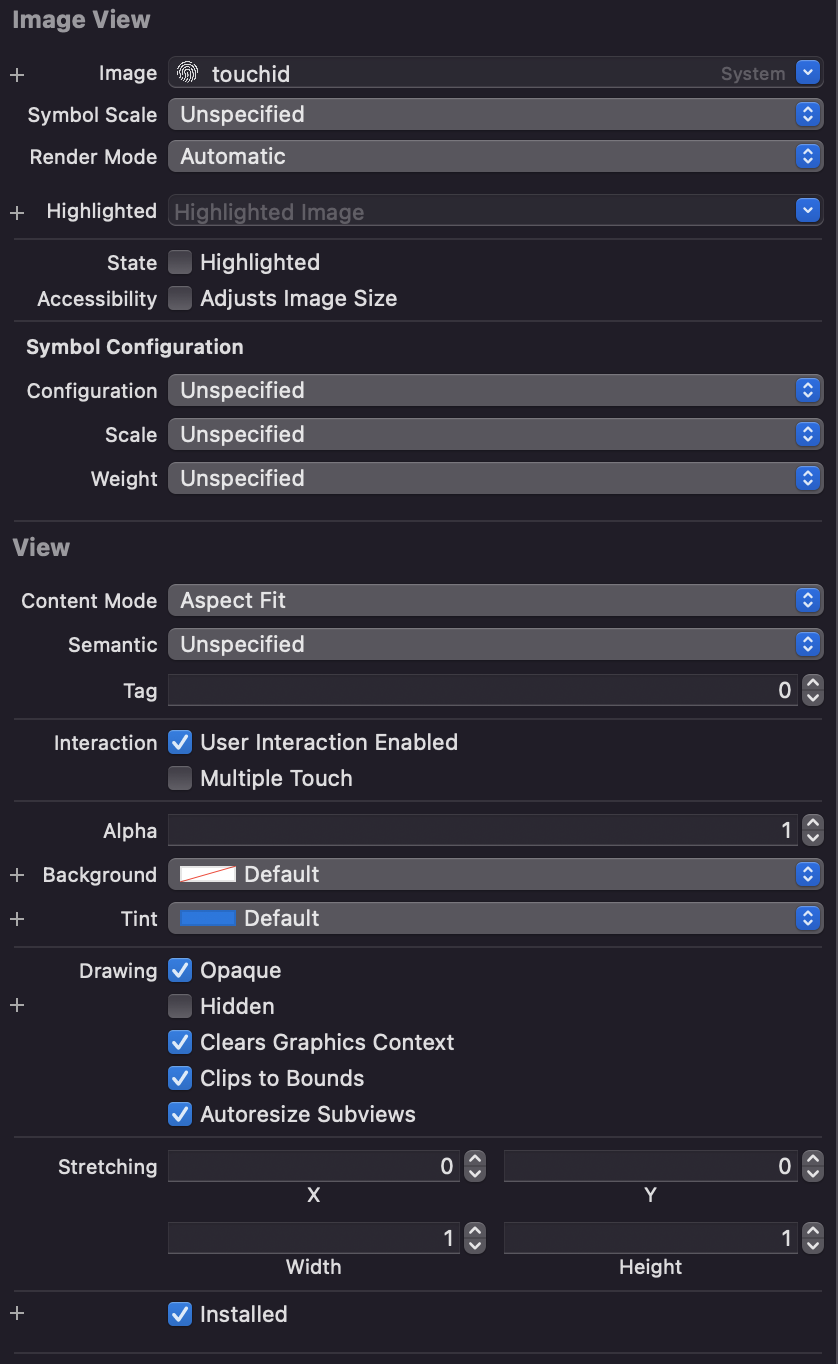
아래 사진과 같은 속성들이 보이는데
User Interaction Enabled 속성을 허용해준다! 화살표로 체크되어 있는 것이 보일 것이다.

이제 이미지 뷰와 Tap Gesture Recognizer 를 연결하는 것은 끝났다!
그러나 이제 한번 확인을 해보자!
View Controller 를 아래와 같이 만들자.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var numberLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func tapGestureRecognizer(_ sender: Any) {
numberLabel.text = String(Int.random(in: 0...1000))
}
}Label과 Tap Gesture Recognizer를 각각 IBOutlet, IBAction과 연결해주고 이제 Run 해보자

위와 같이 터치를 하게 되면 계속해서 숫자가 바뀌는 것을 알 수 있다.
'iOS' 카테고리의 다른 글
| [iOS] UIPickerView 를 사용해보자 (0) | 2022.01.17 |
|---|---|
| [iOS] URLSession 을 이용한 네트워킹 (0) | 2022.01.12 |
| [iOS] 탭바 사용하기 - UITabBarController (0) | 2021.12.18 |
| [iOS] UIScrollView 를 이용해 세로로 스크롤을 해보자 (0) | 2021.12.17 |
| [iOS] 협업시에 필요한 프로비저닝, 인증서 생성하기 - 2 (0) | 2021.12.08 |




