개발자의 삽질
[iOS, Firebase] Firebase 이용해서 푸시 알림 받기! 본문
Firebase를 이용해서 원격으로 푸시 알림을 받아보자!
목차
- Firebase 프로젝트 생성 및 iOS 프로젝트에 SDK 적용
- Apple Push Services 인증서 생성
- iOS 프로젝트에 Firebase Push Notification 을 위한 세팅
- 테스트를 통해 푸시 정상 확인하기!
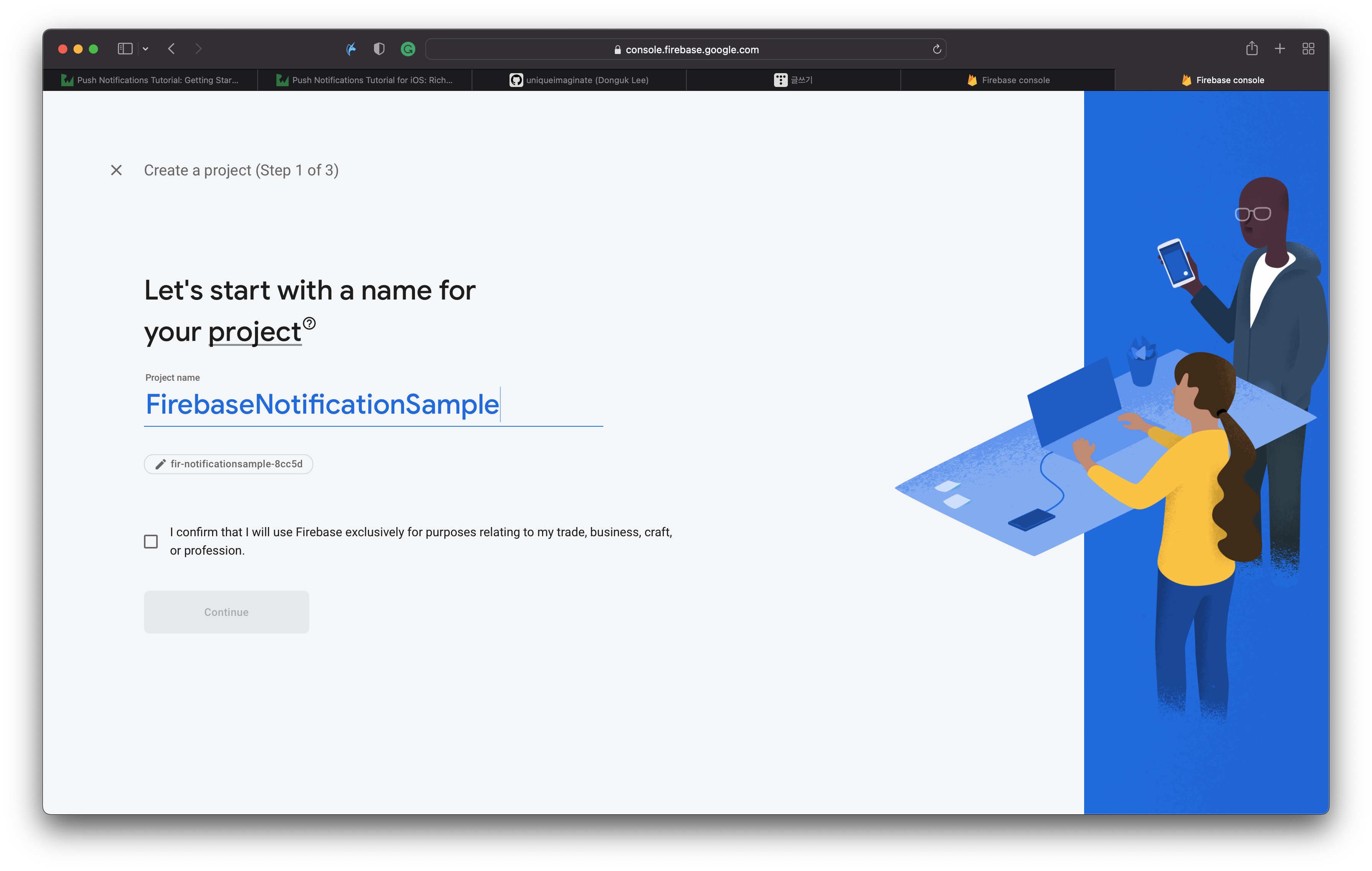
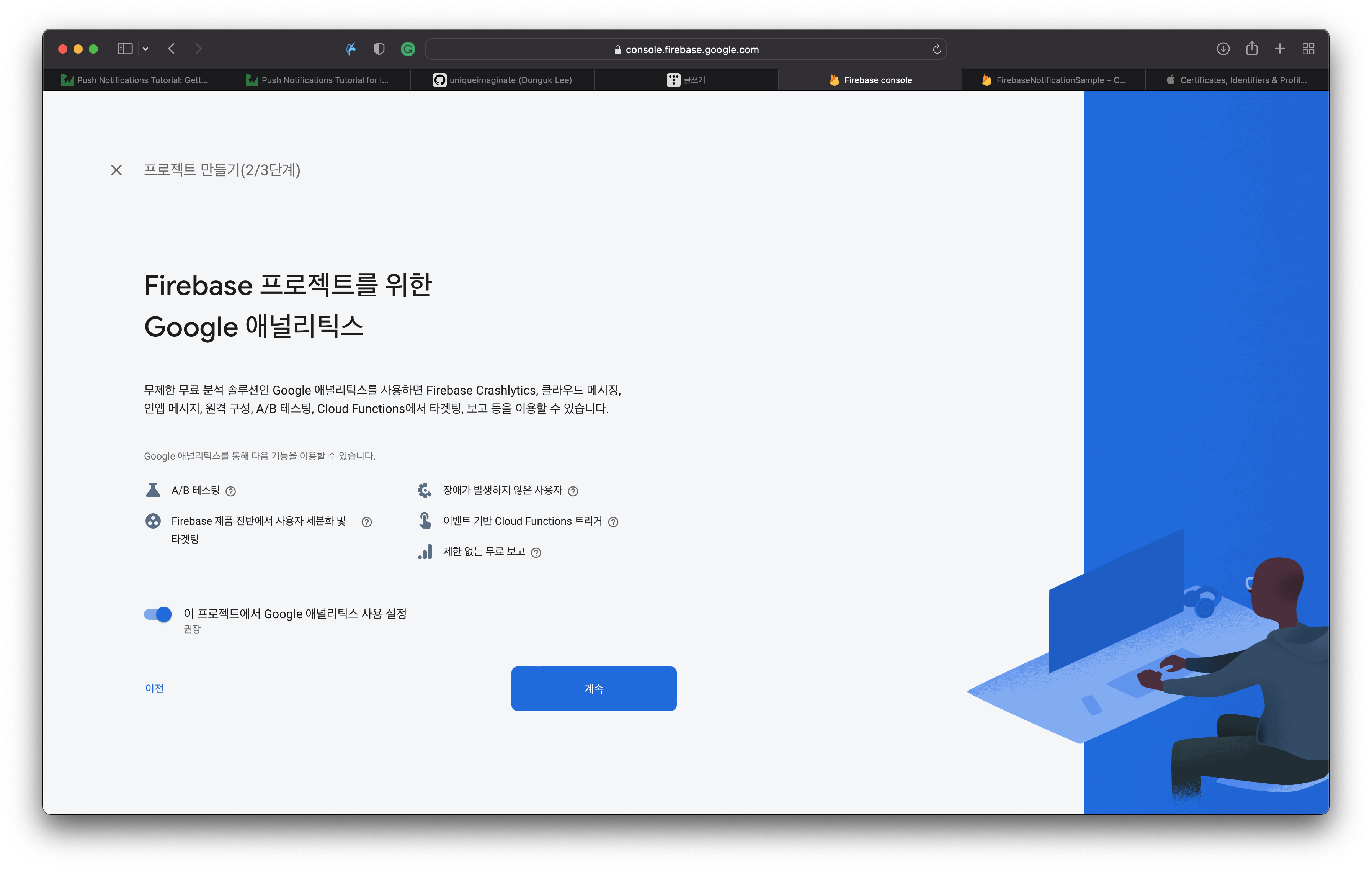
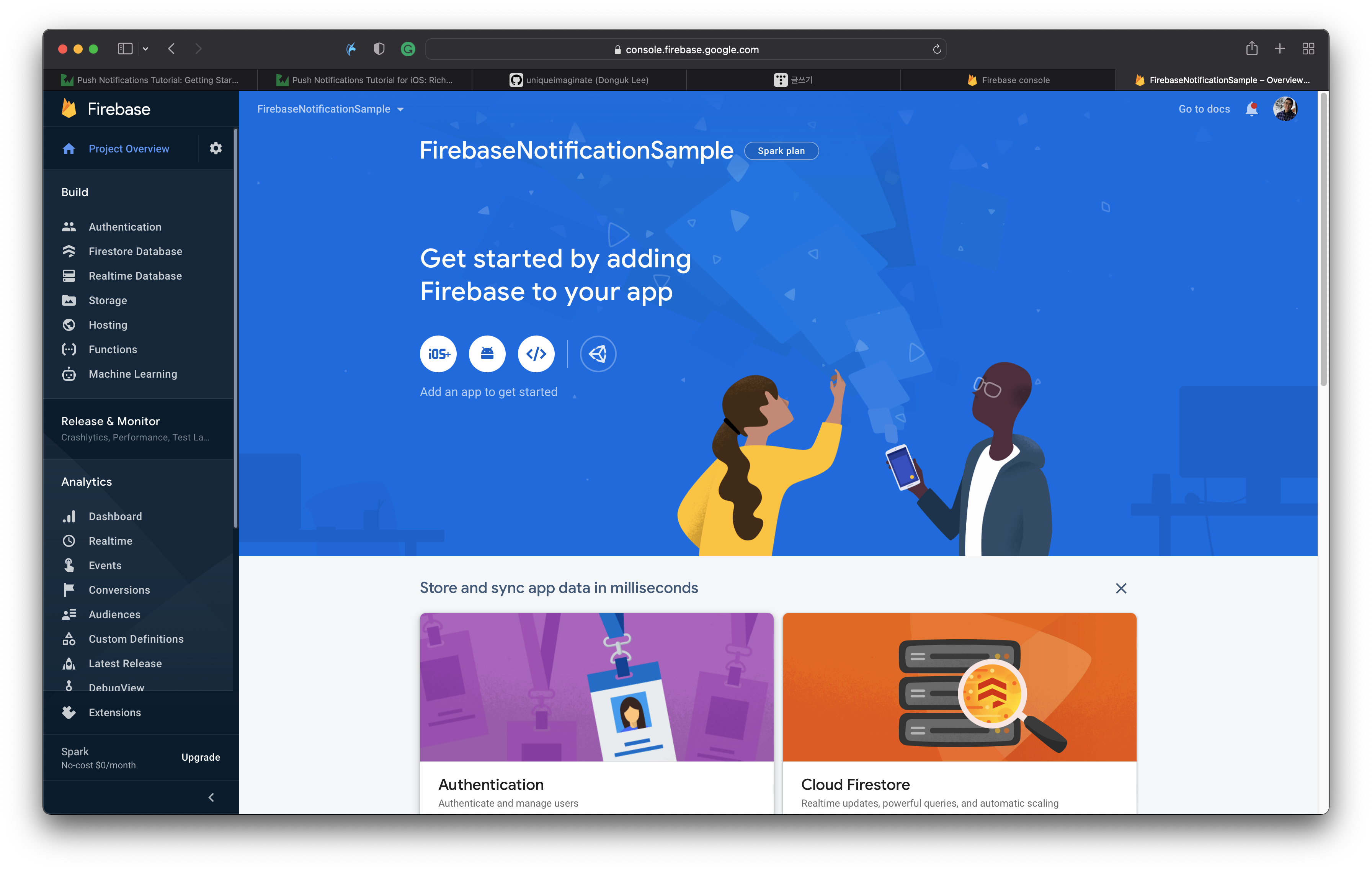
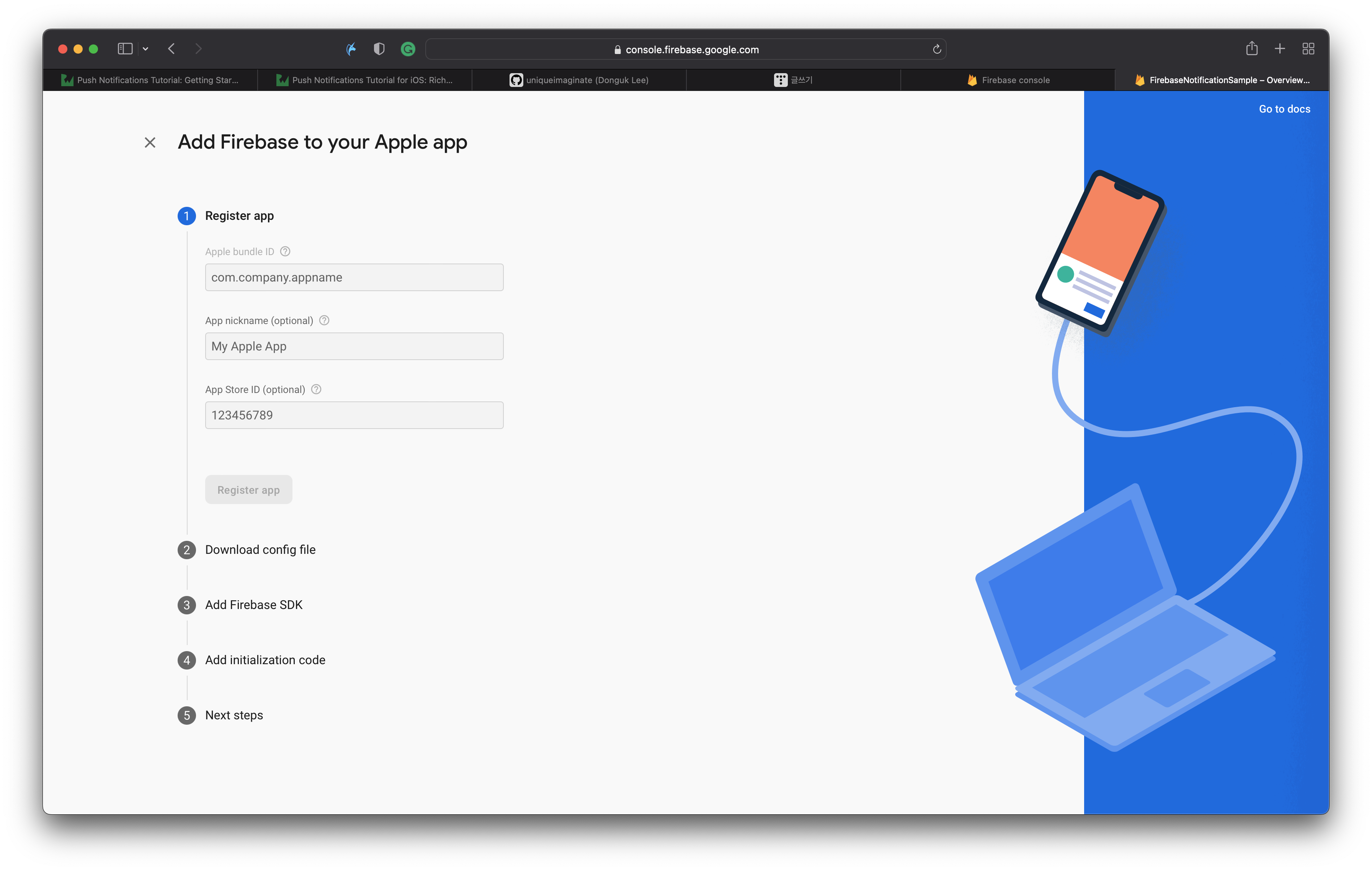
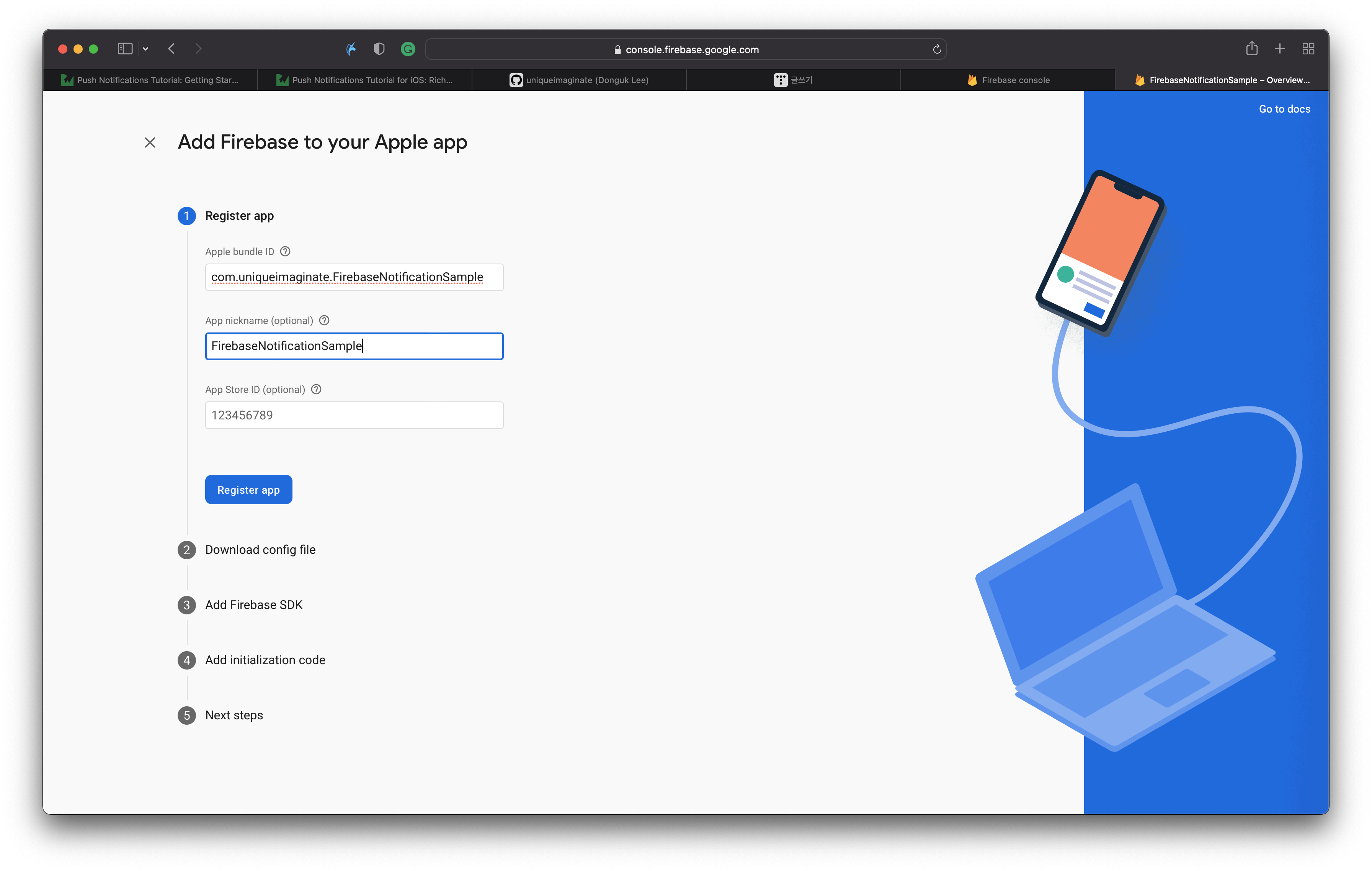
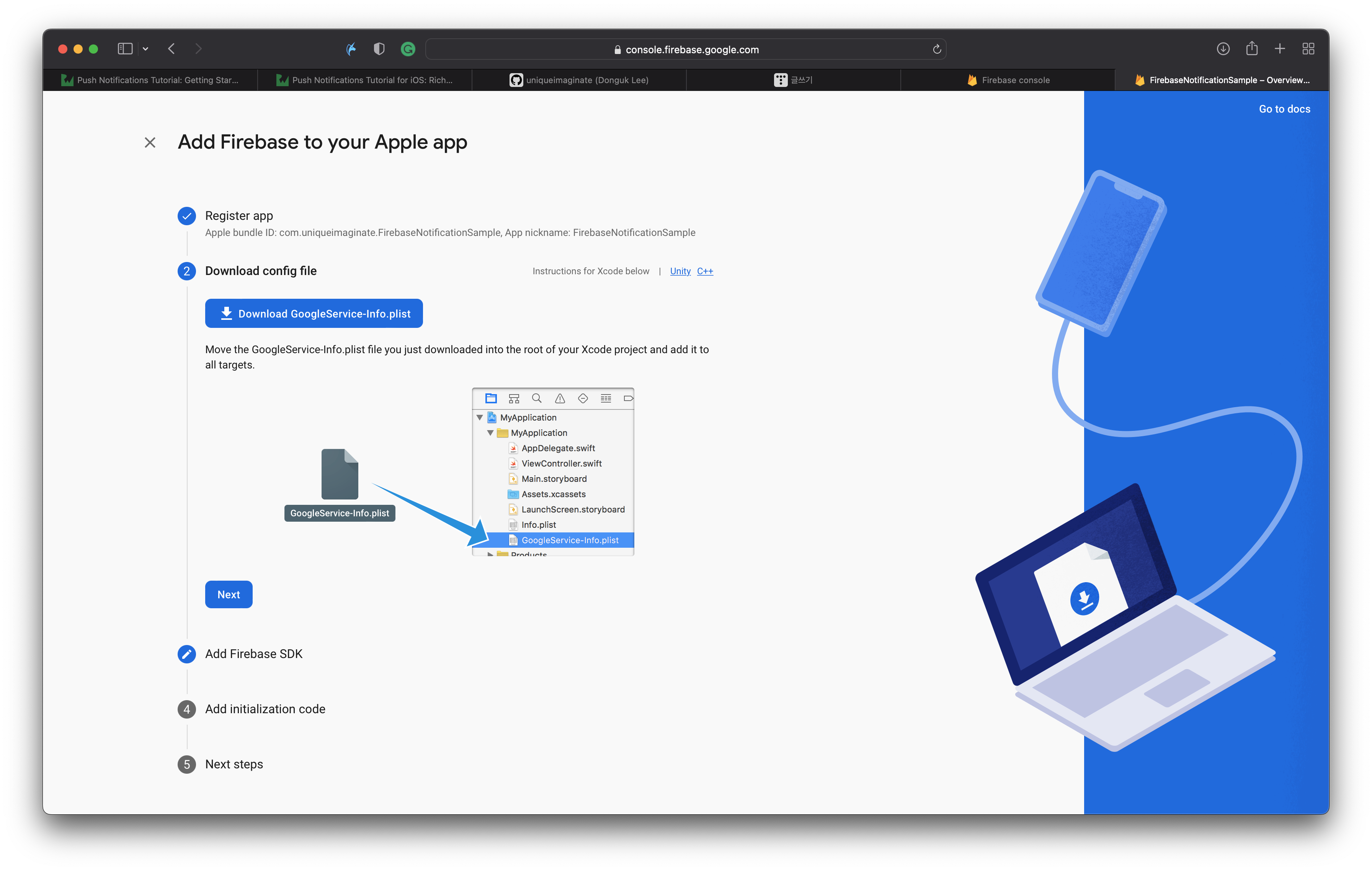
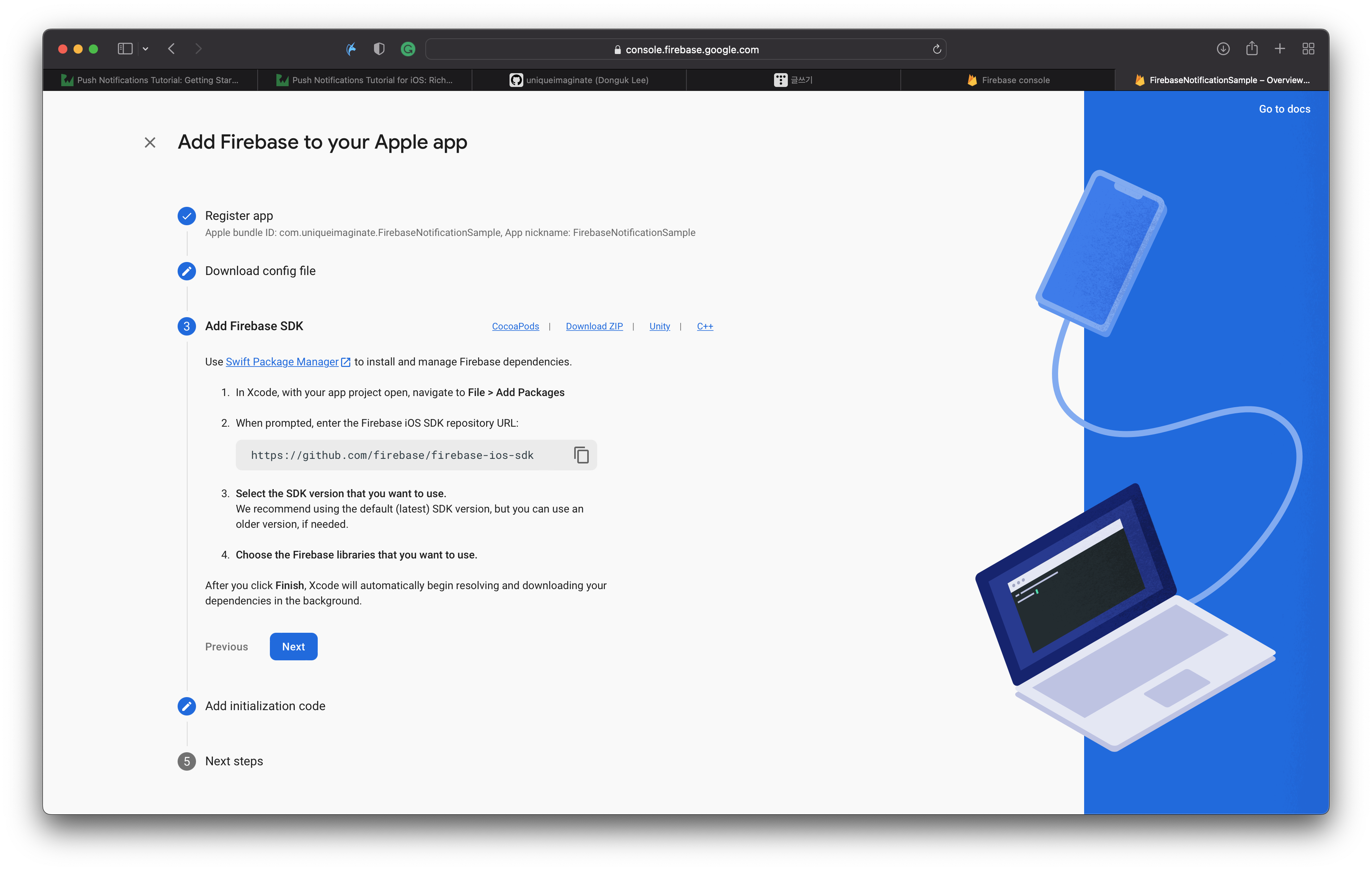
1. Firebase 프로젝트 생성








CocoaPods 설치는 개인의 몫으로 두겠습니다.
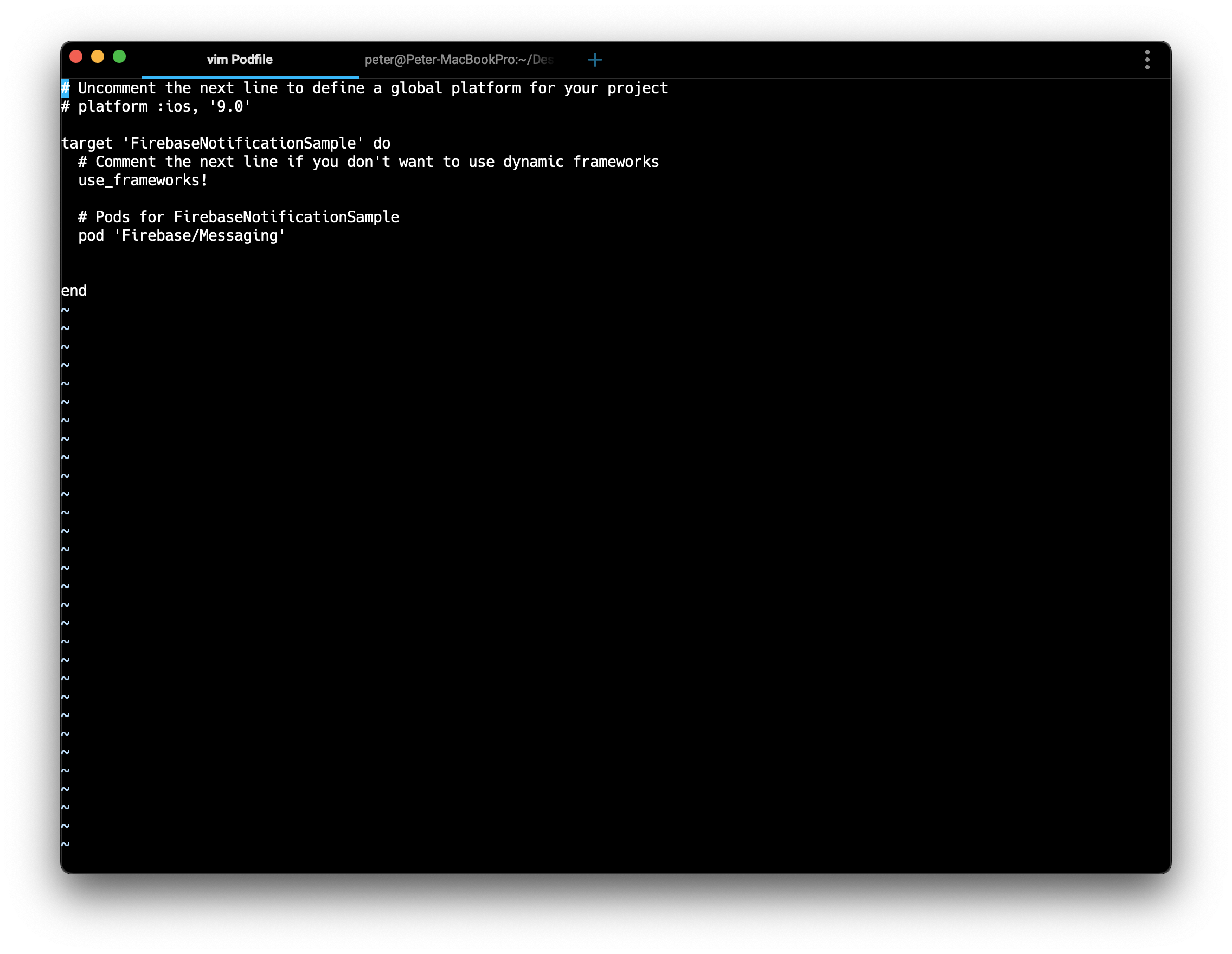
해당 프로젝트 경로에 가서 CocoaPods을 초기화 한 후에 아래와 같이 Podfile을 수정해 둡니다.
딱 한 줄 추가했습니다.
pod 'Firebase/Messaging'
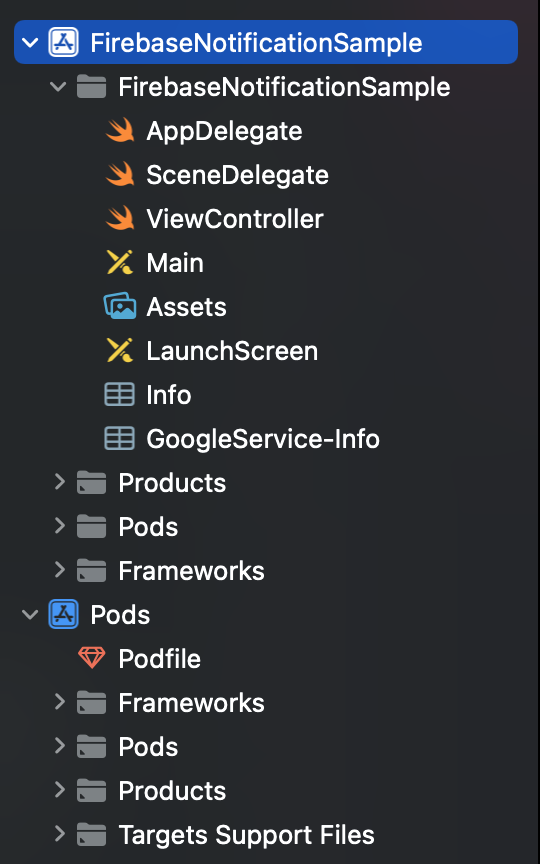
프로젝트에 Pod을 추가하면 최종적으로 아래와 같은 프로젝트 구조가 됩니다.

단순히 추가만 하면 Firebase를 쓸수 있는게 아니라,
AppDelegate.swift를 아래와 같이
import Firebase
FirebaseApp.configure()두 줄을 위치에 맞게 추가함으로써 Firebase가 프로젝트에서 사용될 수 있게끔 만들어줍니다.
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
}여기까지 Firebase 프로젝트 세팅을 마무리했습니다.
이제 Apple Push Service 인증서에 대해 알아보겠습니다.
2. Apple Push Services 인증서 생성
먼저 이게 왜 필요한지 부터 알아야 합니다.
다시 Firebase 로 갑니다.

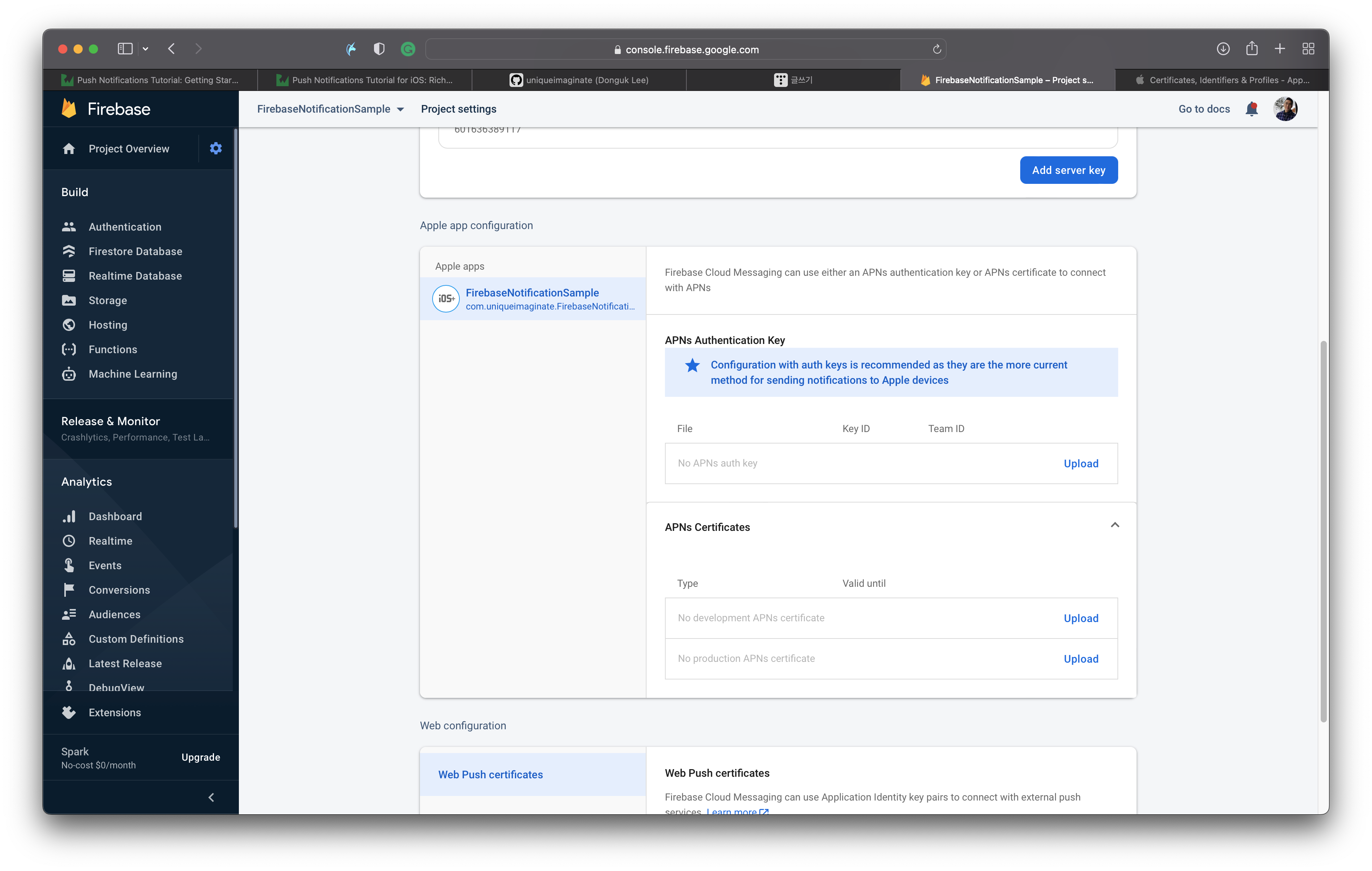
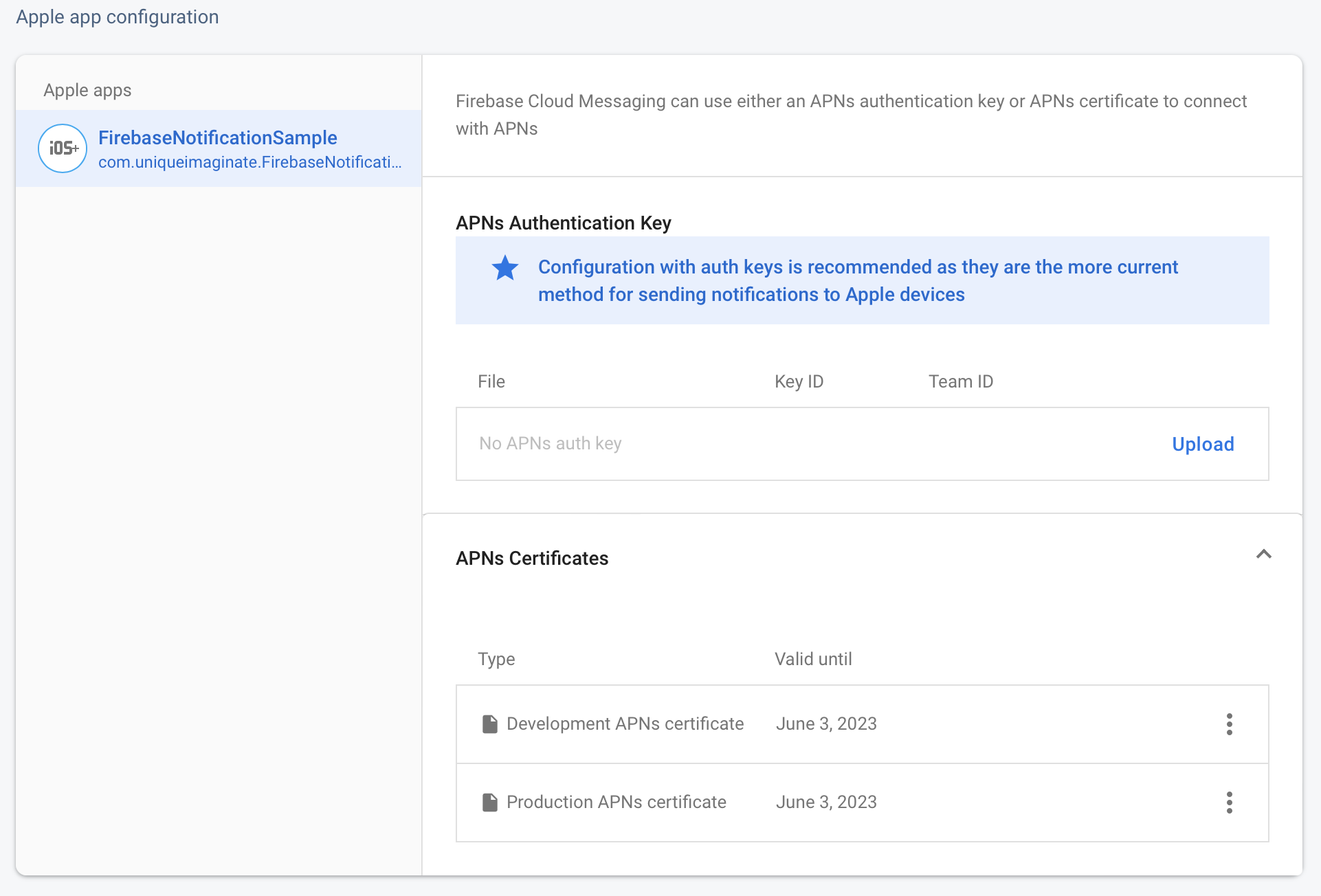
아래로 조금 스크롤을 하면 바로 밑에
APNS Authentication Key, APNS Certificates를 업로드하는 곳이 있습니다
여기에 Apple 에서 발급받은 Key 또는 Certificates를 넣어야만 원격 푸시가 정상적으로 작동합니다.
둘 중에 하나만 넣어도 됩니다.
일단 이글에서는 APNS Key, Certificates가 무엇인지는 다루지 않겠습니다. 이건 추후에 다시 다루어볼 예정입니다.
APNS Key는 .p8 형태를 띄고 하나만 업로드 하면 되고,
APNS Certificates 는 .p12 형태를 띄고 개발용, 배포용 인증서가 따로 있습니다.
참고로 .p12는 일년마다 갱신해야 합니다.

그렇다면 이제 Apple 개발자 사이트에 들어가서 인증서를 발급받으로 갑시다.
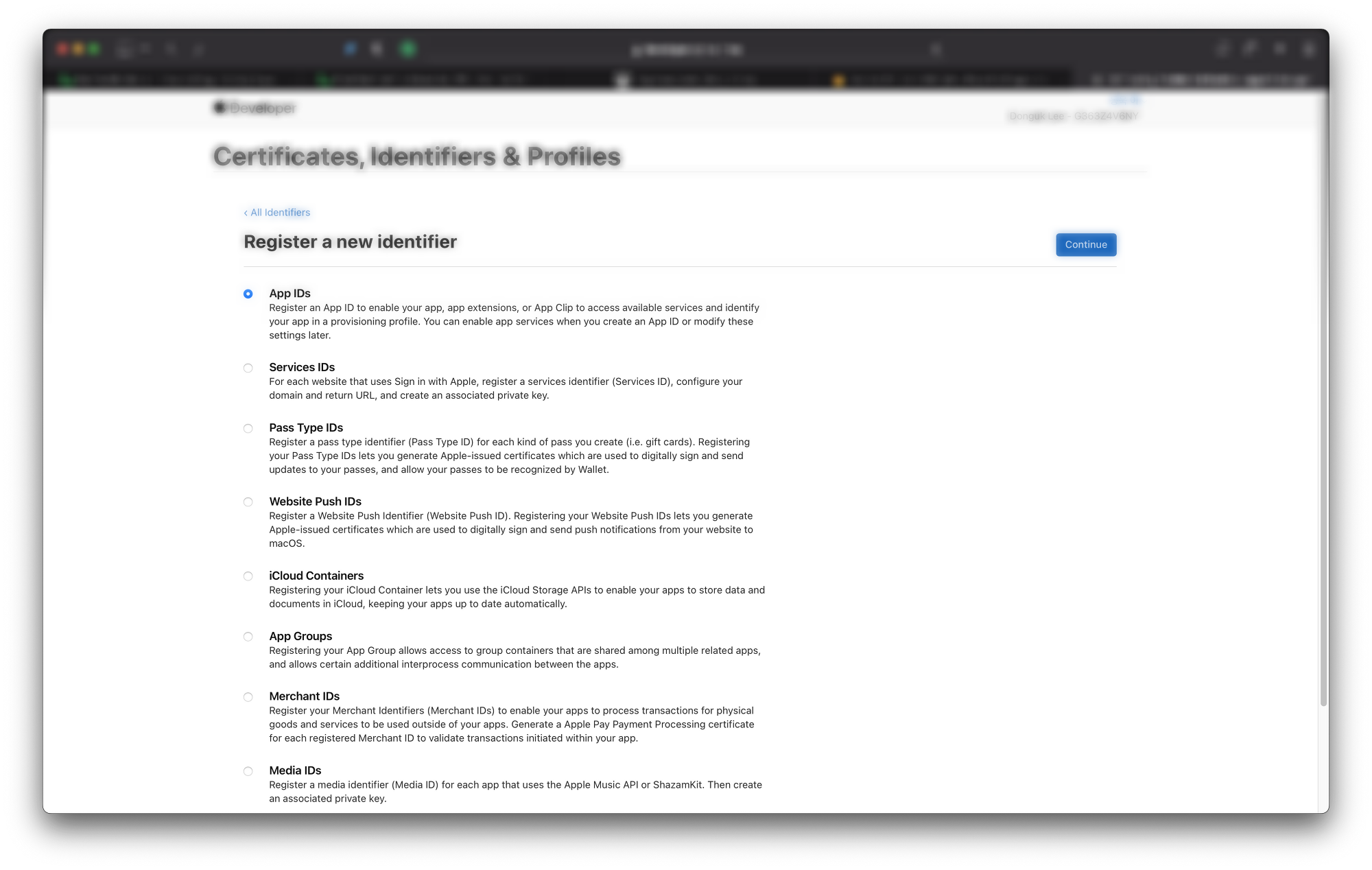
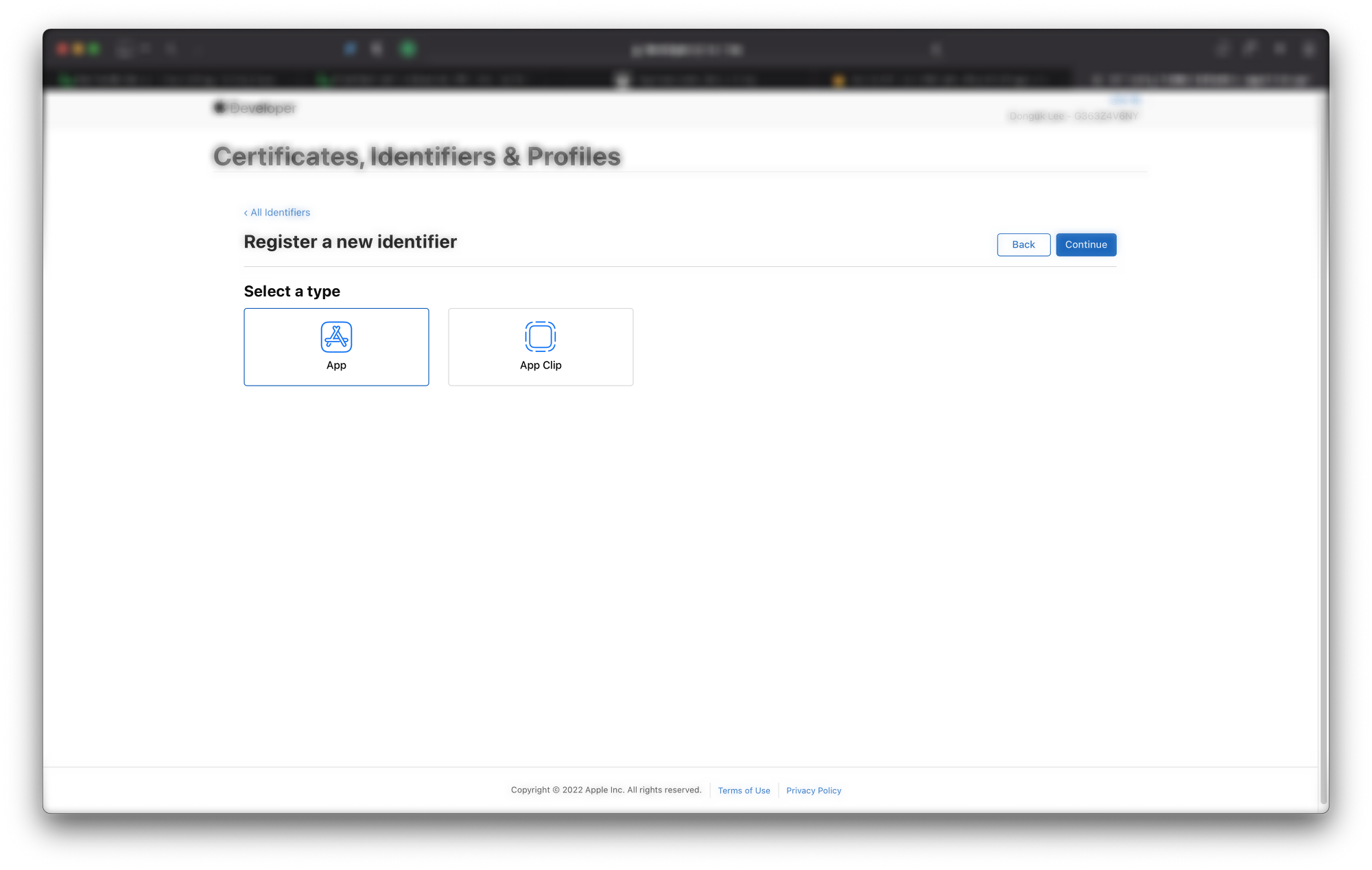
저 같은 경우 이미 APNS Key를 2개 다 만들었기에(2개까지가 제한임) APNS Certificates로 만들어보겠습니다.





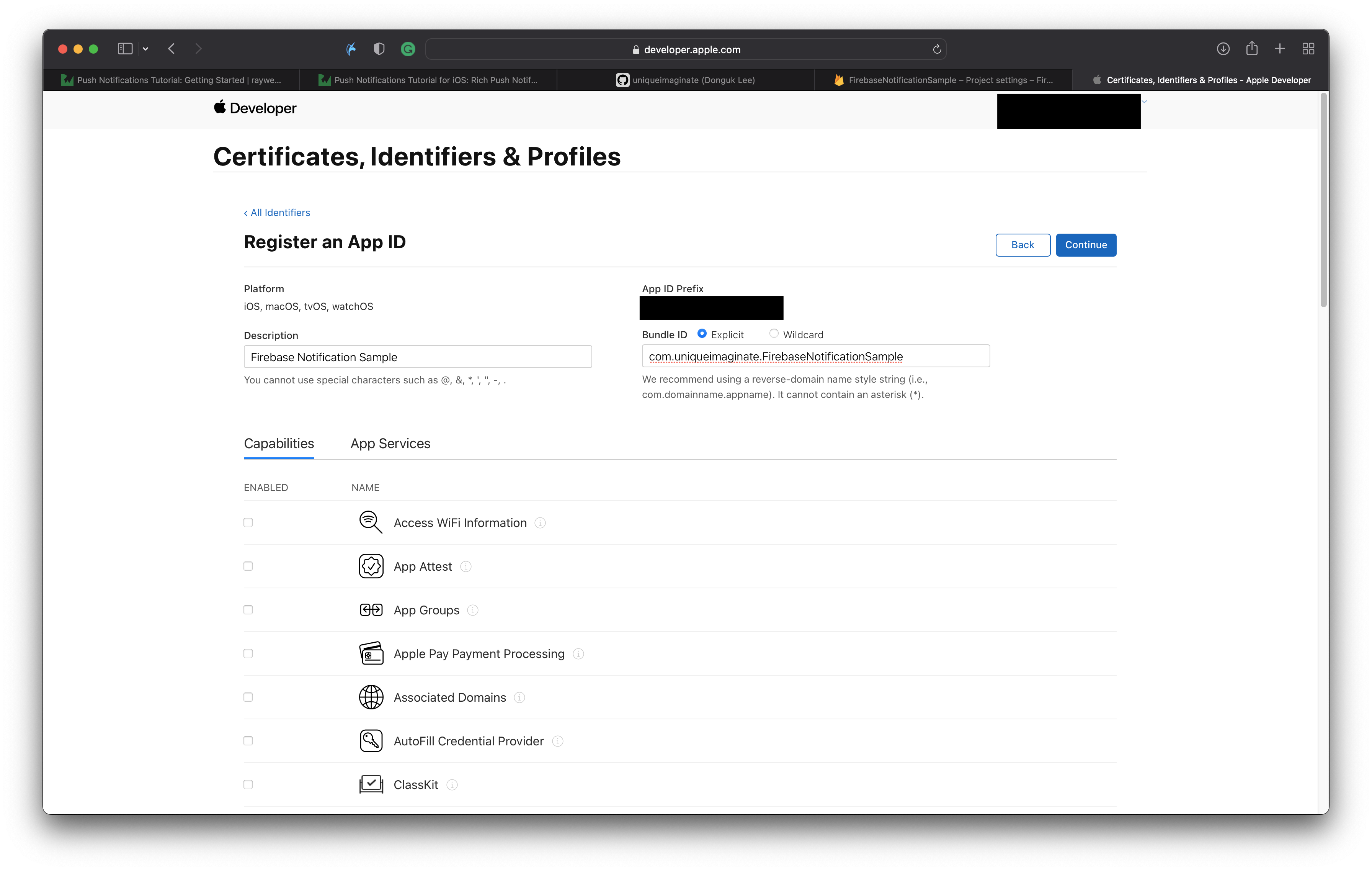
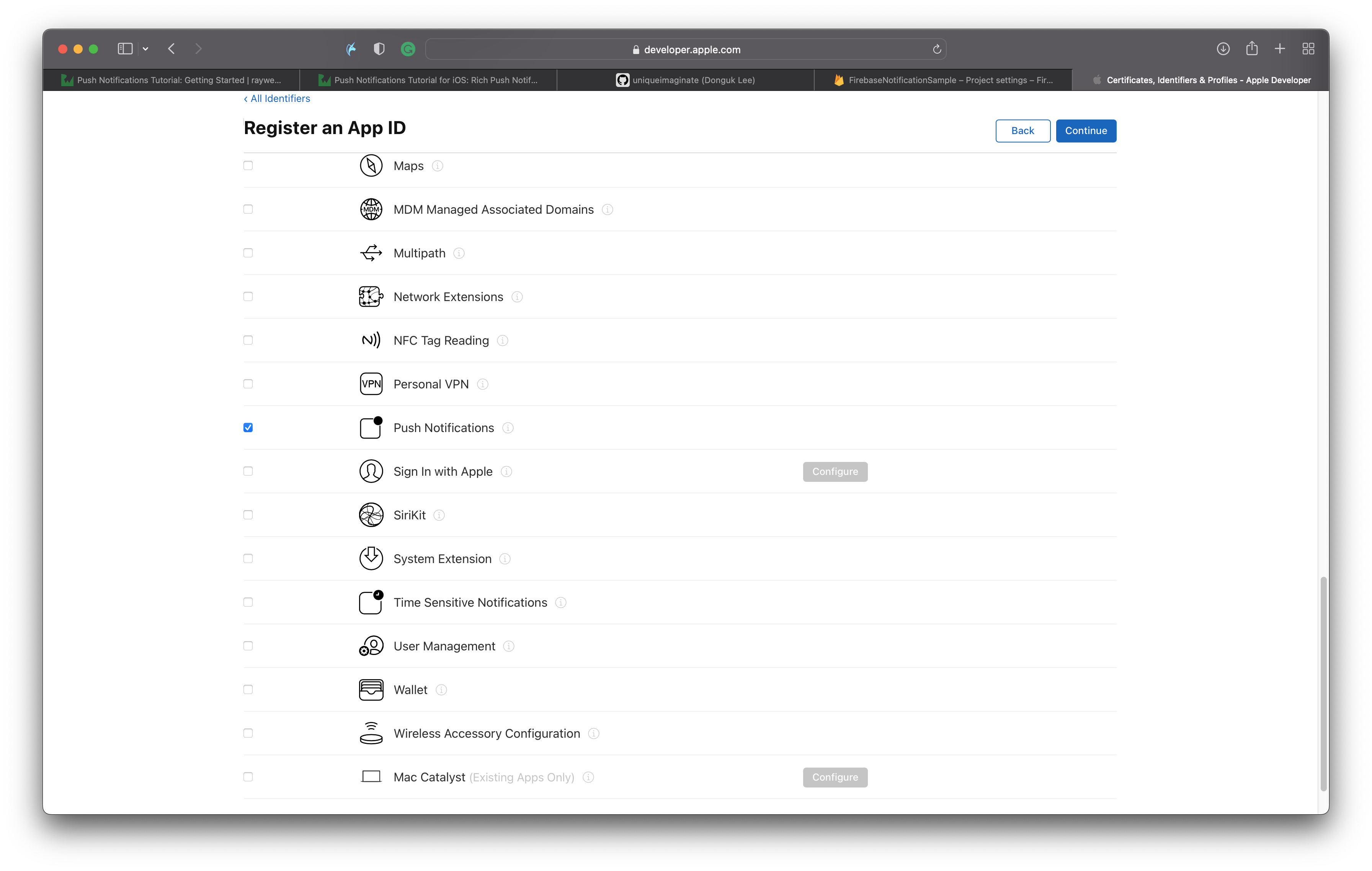
이제 continue를 하고 register를 하면 앱 Identifier 등록이 마무리 됩니다.

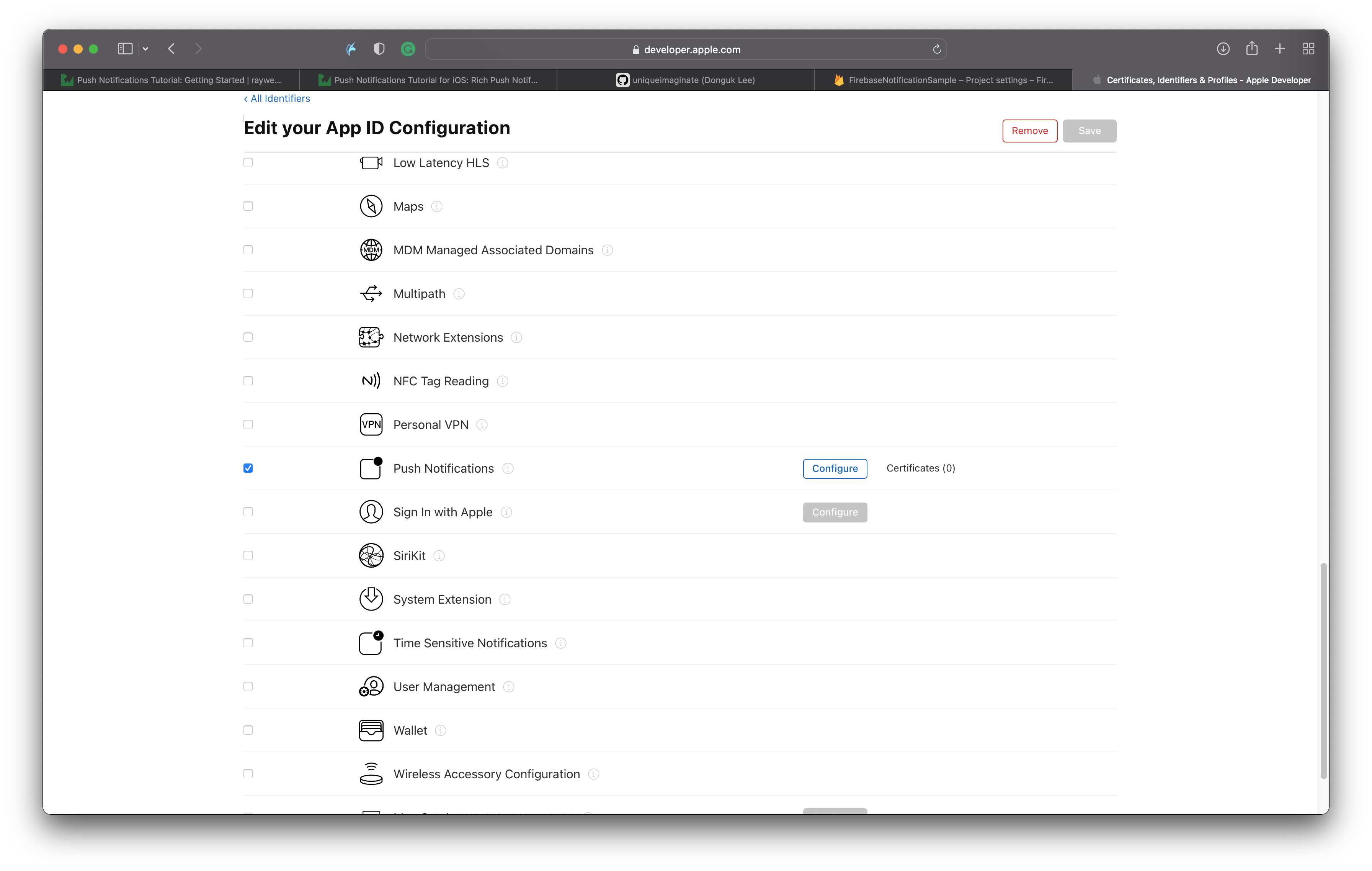
이제 인증서를 생성하고 해당 Identifier에 등록해주어야 합니다.
해당 프로젝트를 클릭해줍니다. 그리고 아래로 스크롤해서 Push Notifications를 찾아줍니다.


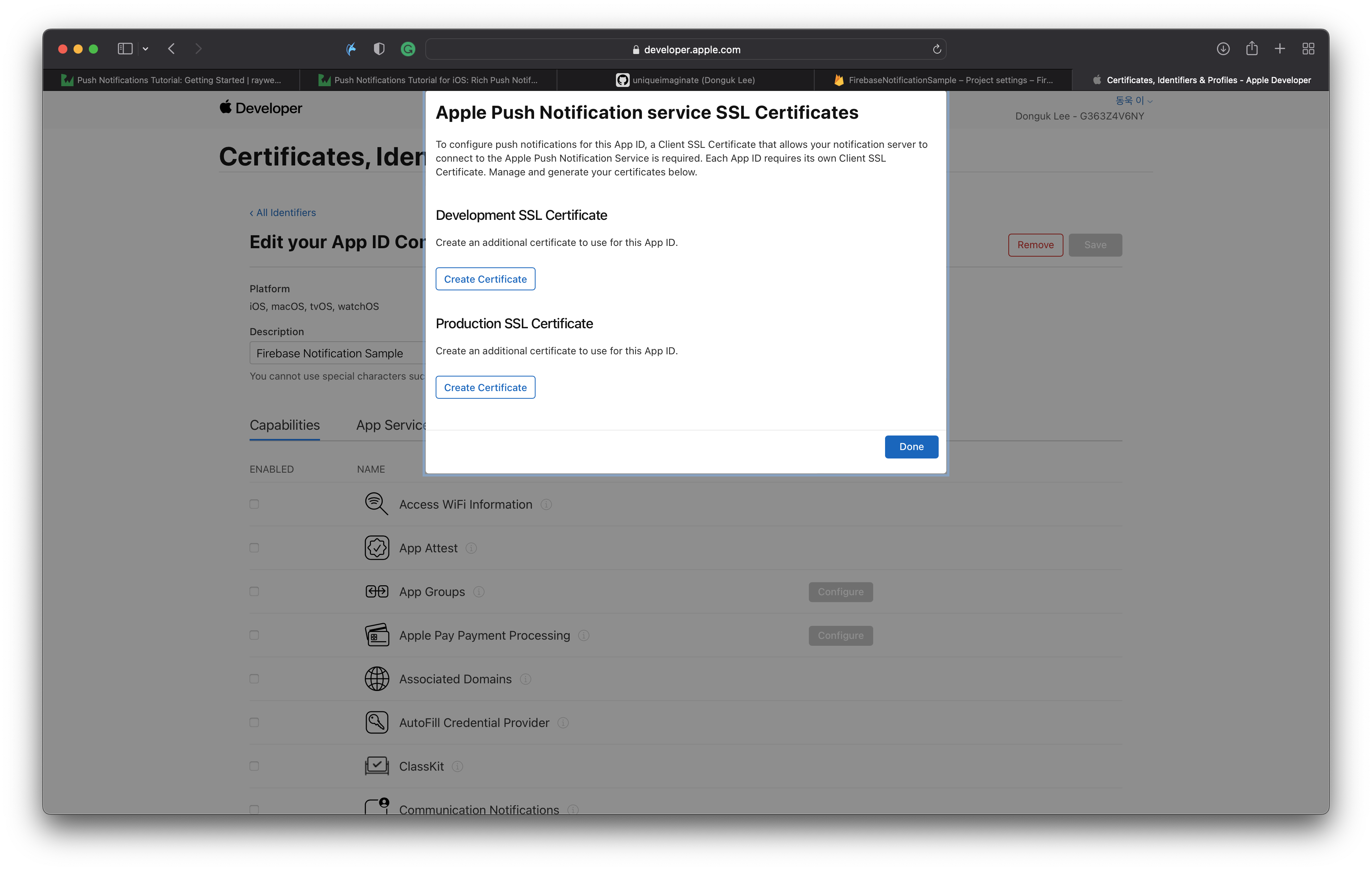
인증서 만드는 방법은 이전에 쓴 글
2021.12.05 - [iOS] - [iOS] 협업시에 필요한 프로비저닝, 인증서 생성하기 - 1 을 참고해주세요.
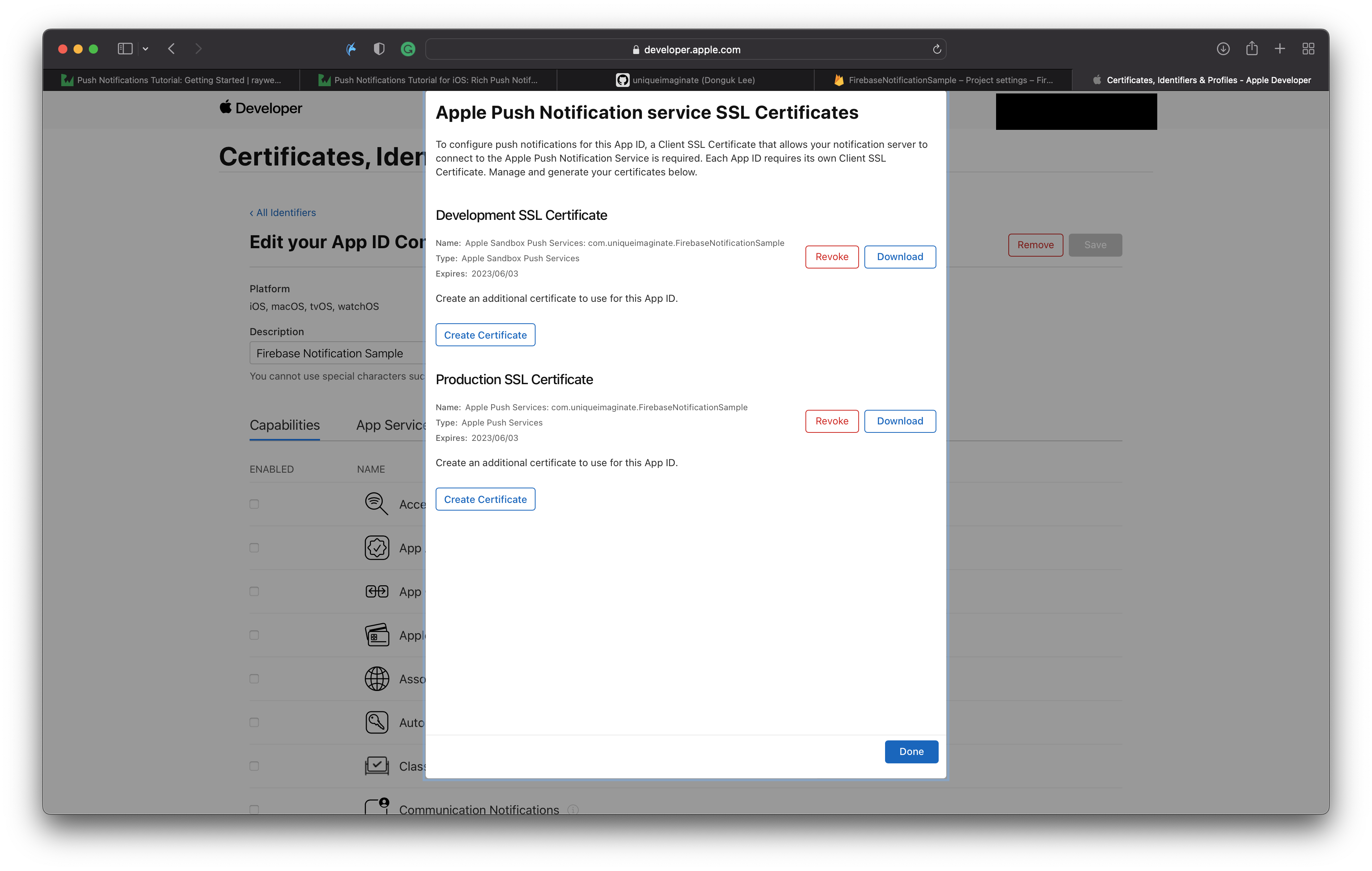
인증서 생성 후, 등록이 되면 아래와 같은 모습을 띄게 됩니다.

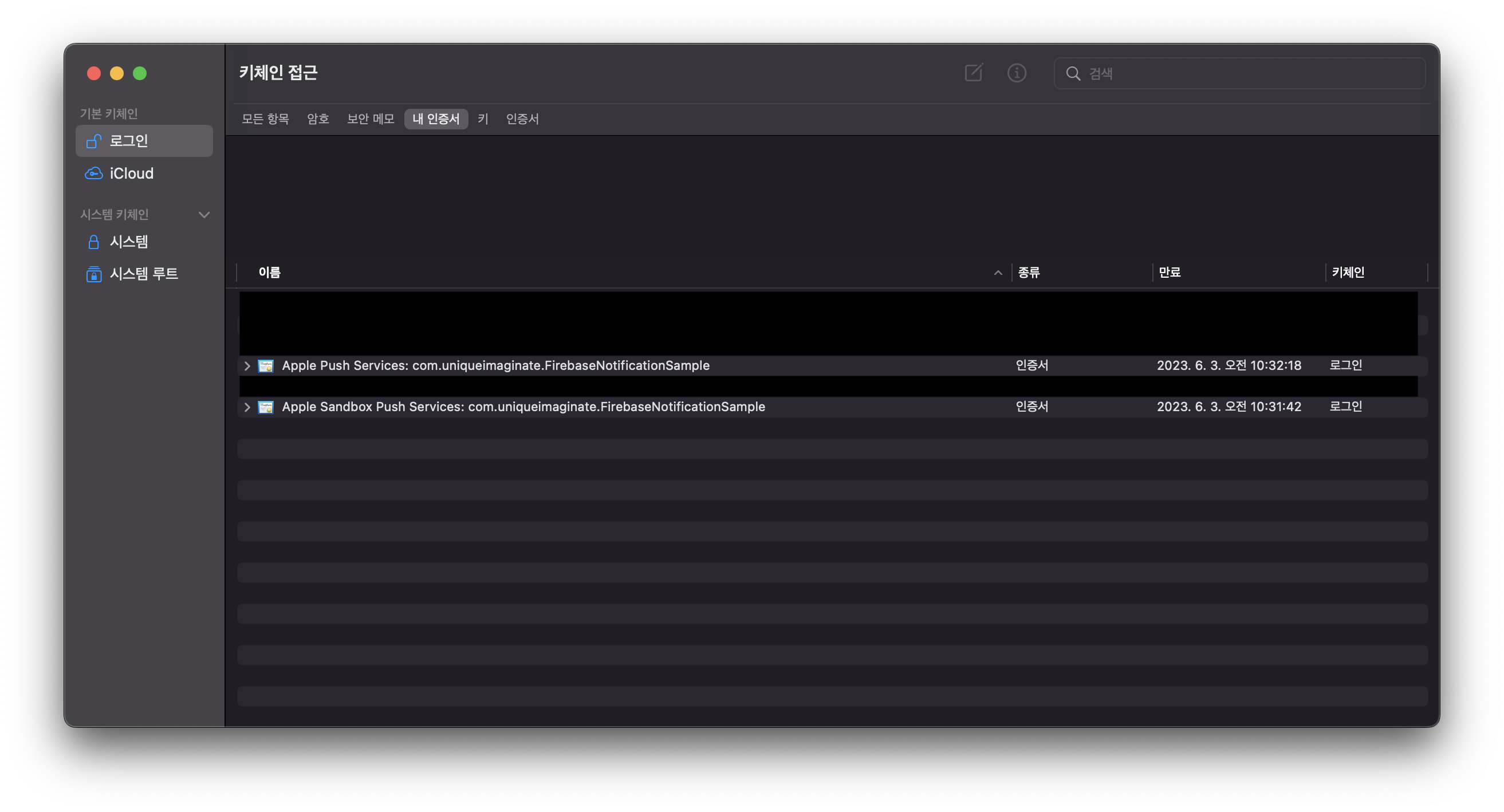
인증서를 다운받아서 키체인에 등록해줍니다.

이제 위의 인증서들을 오른쪽 클릭해서 내보내기를 해주세요. .p12 포맷으로 하면 됩니다.

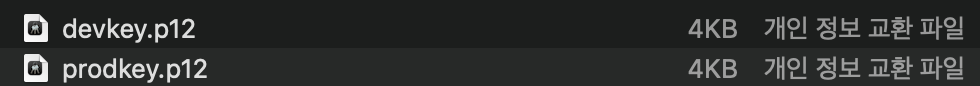
내보내기를 완료하면 위와 같은 형태의 파일을 볼 수 있습니다.
명칭은 자유롭게 하시면 됩니다.
이제 아까전에 보여드린 파이어베이스 프로젝트 설정창으로 가서 위의 키를 업로드 하시면 됩니다.

3. iOS 프로젝트에 Firebase Push Notification을 위한 세팅
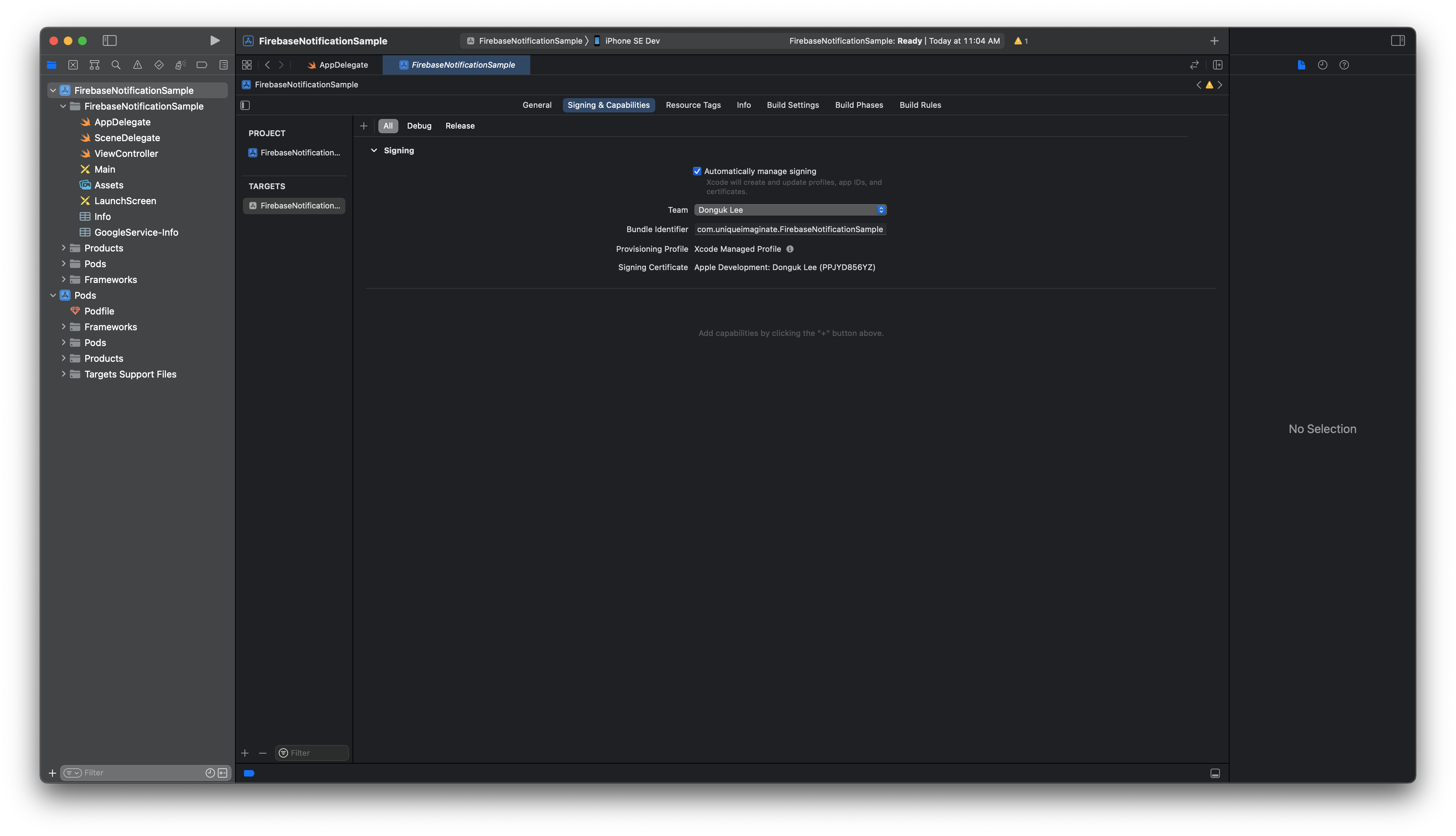
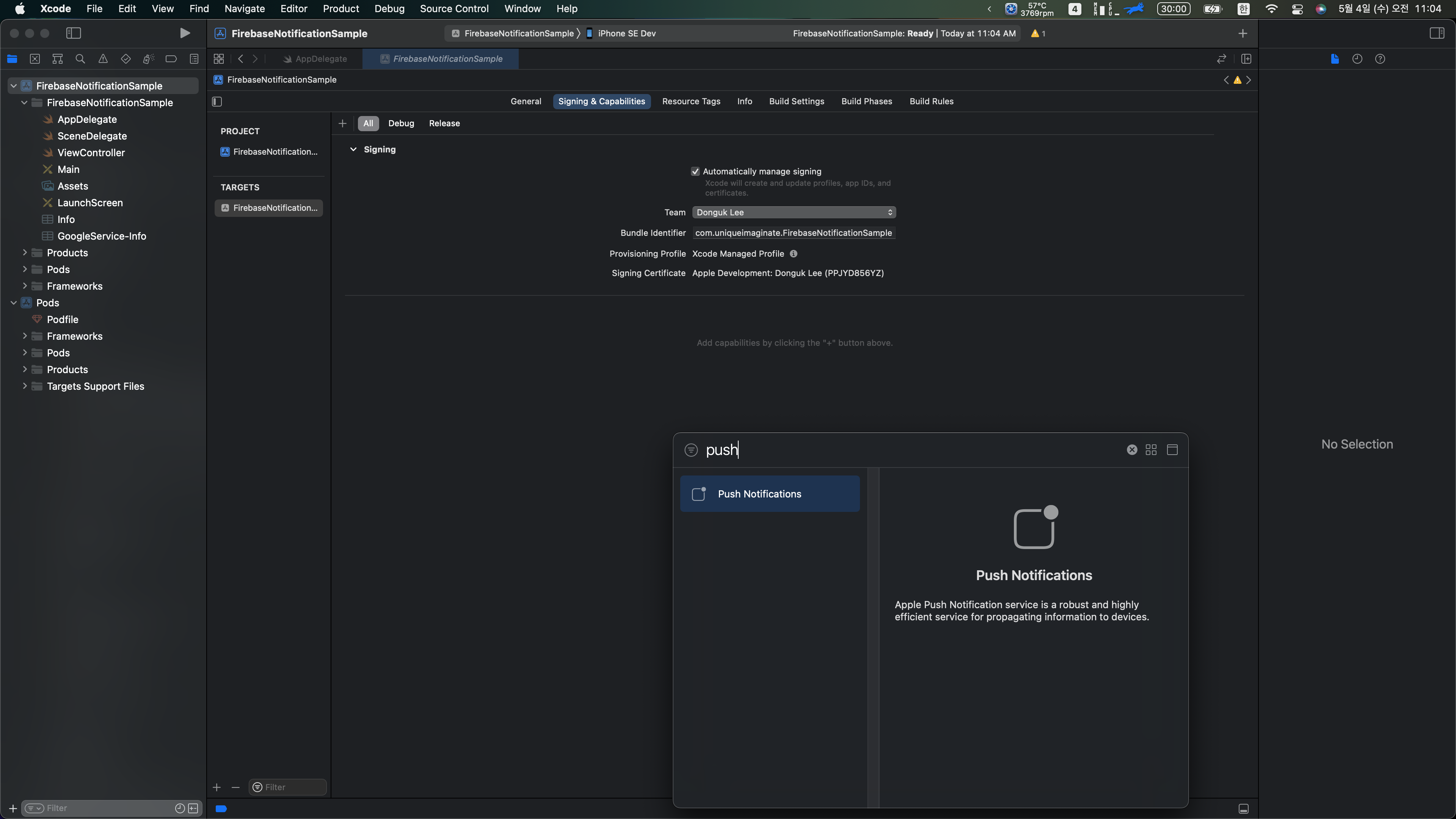
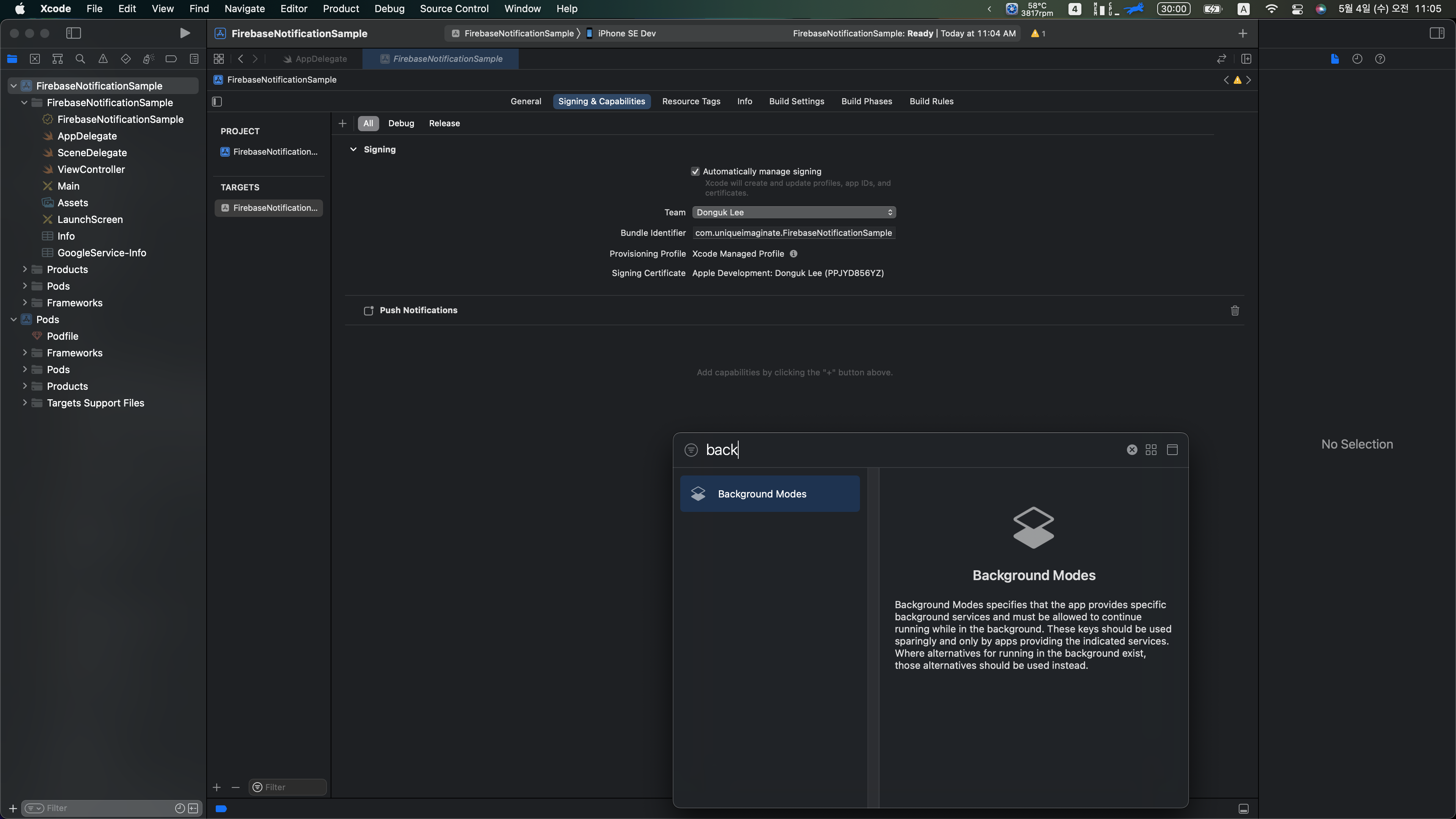
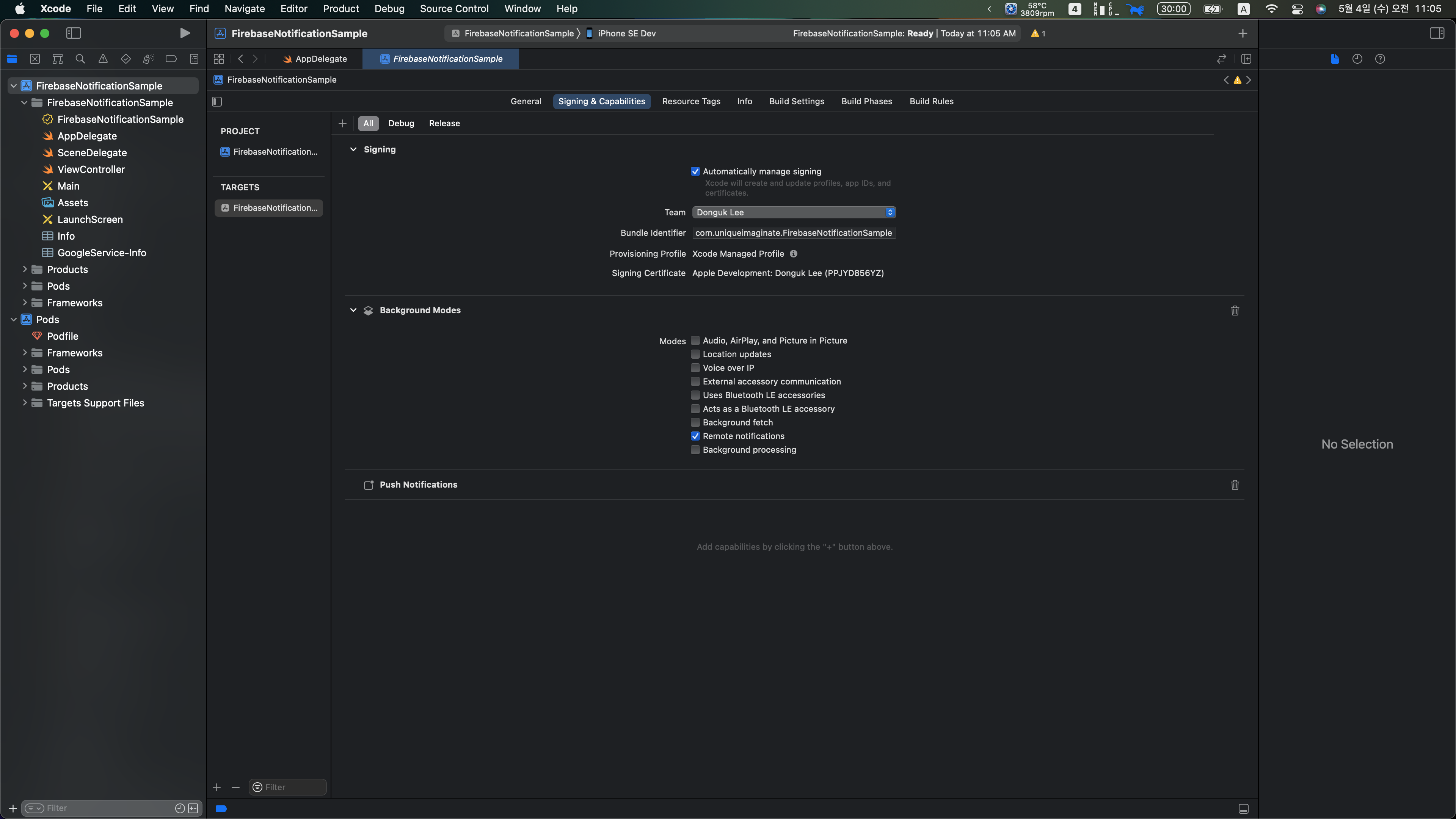
다시 iOS 프로젝트에 와서 Background Modes, Push Notifications 를 가능하게 해야한다.!




Firebase 원격 알림을 받기 위해서 AppDelegate.swift 코드를 아래와 같이 변경해 줍니다.
한글 주석들을 읽어보면 좋습니다!
import UIKit
import Firebase
import FirebaseMessaging
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
// Firebase 원격 알림을 가능하게 해주는 코드 이다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
FirebaseApp.configure()
Messaging.messaging().delegate = self
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions) { granted, _ in
if granted {
print("알림 등록이 완료되었습니다.")
}
}
application.registerForRemoteNotifications()
return true
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// Called when a new scene session is being created.
// Use this method to select a configuration to create the new scene with.
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// Called when the user discards a scene session.
// If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// Use this method to release any resources that were specific to the discarded scenes, as they will not return.
}
}
extension AppDelegate: UNUserNotificationCenterDelegate {
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Messaging.messaging().apnsToken = deviceToken
}
// foreground 상에서 알림이 보이게끔 해준다.
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
completionHandler([.banner, .sound, .badge])
}
}
extension AppDelegate: MessagingDelegate {
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
// 여기서 이제 서버로 다시 fcm 토큰을 보내줘야 한다!
// 그러나 서버가 없기 때문에 이렇게 token을 출력하게 한다.
// 이 토큰은 뒤에서 Test할때 필요하다!
print("FCM Token: \(fcmToken)")
}
}이제 빌드를 하고 출력된 토큰을 복사해둡니다.

4. 테스트를 통해 푸시 정상 확인하기!
다시 Firebase 화면으로 가서 왼쪽 목록에서 Cloud Messaging 탭으로 간다.


위의 화면에서 이제 title과 text를 작성해준다.
본인은 둘다 test로 적어두겠다.
그러면 이제 오른쪽에 Send test message 버튼이 활성화가 될 것이다.
눌러주자



길고 긴 과정이 끝났습니다.
여기까지 Firebase를 이용해 원격 알림을 날리는 법에 대해 알아봤습니다.
추후에 알림에 이미지를 담는 법을 알아보겠습니다.
'iOS' 카테고리의 다른 글
| [iOS] 키체인에 대해서 (서버에서 받은 token을 저장해보자) (0) | 2022.05.02 |
|---|---|
| [iOS] TabBarController에 있는 여러 ViewController을 다른 스토리보드로 분리하자! Storyboard Reference (0) | 2022.02.25 |
| [iOS] 네트워크 연결 상태 확인하기! (0) | 2022.02.13 |
| [iOS] ISO8601DateFormatter 를 이용해 날짜 데이터를 문자로 바꾸어보자! (0) | 2022.02.09 |
| [iOS] "Class ViewController has no initializers" 에러 고치기 (0) | 2022.02.07 |




